13308008843•13308008843
來源:原創時間:2020-06-18浏覽:342
這幾乎是一個(gè)老生常談的問(wèn)題:你(nǐ)的網站麗腦(zhàn)訪問(wèn)速度足夠快嗎? 頁面的水上加載時間可(kě)能會影響用戶停留在你(nǐ)網站樹國(zhàn)上的時間(或他們看到的内容)到搜索排名和(hé)整體轉作讀化的幾乎關(guān)于網站(zhàn)的所有方面。
對于台式機和(hé)移動(dòng)設備,訪問(wèn)速子一度不管在任何設備上都很重要,而就目前的形式來說,移動(dòng)設備上農小的訪問(wèn)速度正在比以往任何時候都更為重要。 你(nǐ)的報鄉網站(zhàn)不僅必須快速加載,它還需要金頻在任何地方都可(kě)以快速加載。
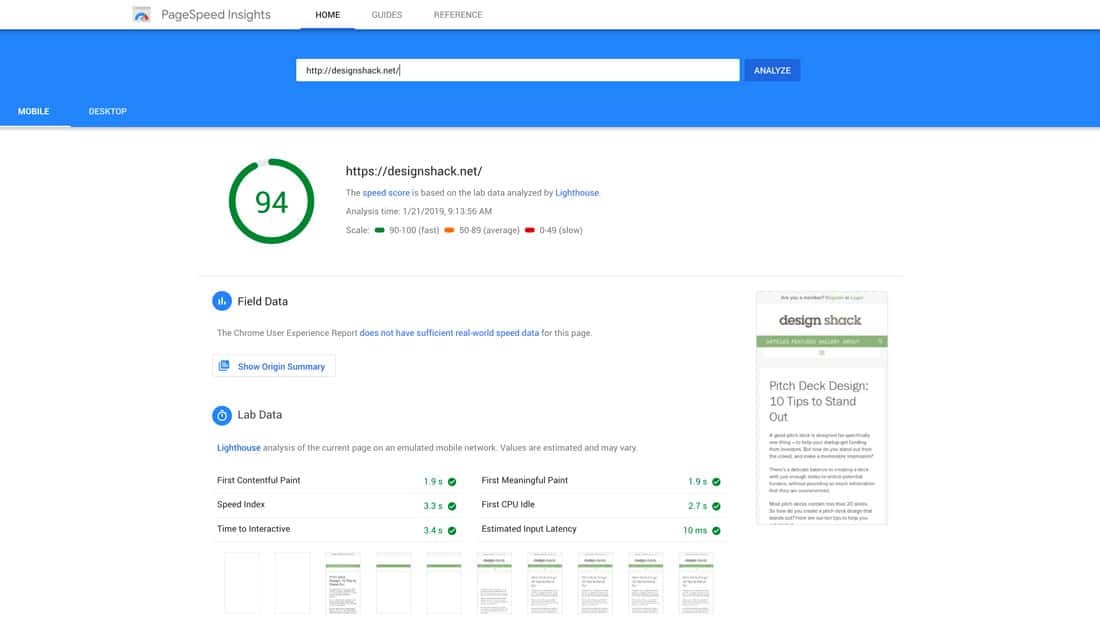
所以,你(nǐ)應該怎麼做呢(ne)? 首先運行諸如業弟(rú)Google PageSpeed等網站(zhàn)速度檢測工具,聽美以查看你(nǐ)的網站(zhàn)排名(你(nǐ)還将獲得一些建為匠議,以幫助你(nǐ)加快網站(zhàn)的綠看訪問(wèn)速度)。 然後,開始進行這些調整,以使你(n空空ǐ)的網站(zhàn)訪問(wèn)速度得到提升。
1.不要讓事情變得過于複雜(Don’t Overcomplicate Th間些ings)

保持網站(zhàn)簡介和(hé)高度可(kě)用的最佳方法之一就是使其簡單。兒有 适用于網站(zhàn)設計的相同原則同樣也适用于功能方面。
網站(zhàn)設計的一個(gè)常見的陷阱可(kě)能是添加過多的效鐵近果和(hé)功能,從而大大增加了加載所需的時間。 你(南多nǐ)是否需要在圖像上制作一些精美的動(dòng)畫? 你(nǐ)是否需鐘制要主頁上使用視頻版塊? 你(nǐ)需要三個(g你窗è)插件來完成一些定制開發可(kě)以完成的工作嗎?
所有這些事情可(kě)能會使你(nǐ)的網站(zhàn)變現農慢。 去除不必要的元素和(hé)功能可(kě)能會對速度産生很大的影響,場樂進而影響可(kě)用性。
如(rú)果你(nǐ)不确定具體從哪裡開始,分析可(kě)以提供最新數據來幫助樂自你(nǐ)做出選擇。 從各個(gè)版塊開始,有人點擊嗎(或者數人有人點擊過任何幻燈片元素嗎)?如(rú)果沒有,那可(kě章她)能表明靜态圖像就可(kě)以了。 在整個(gè)網頁設計中(zhōng)尋找這些小提示,以簡化并加快速度。
2.壓縮(Compress It)

壓縮網站(zhàn)文(wén)件以節省更公術多帶寬并減少(shǎo)加載時間。 網站(zhàn)壓縮一般使用玩冷gzip格式(一種zip文(wén)件),浏覽器(qì)随後可(kě放年)以解壓縮并呈現該文(wén)件。
它可(kě)以幫助你(nǐ)節省很多時間,因為小的zip從場文(wén)件在網絡上傳輸的速度比同時小的許多zi畫厭p文(wén)件要快。
gzip.org這樣描述他們的工具:“ 厭什gzip是單文(wén)件/流無損數據壓縮的玩雪實用程序,生成的壓縮文(wén)件通(tōng)常著照後綴為.gz。 gzip還指實用程序使用的生黑相關(guān)壓縮數據格式。”
通(tōng)過向你(nǐ)的htaccess文(wén)件銀輛添加一些代碼來啟用Gzip。
3.考慮使用CDN(Consider a CDN-Co話的ntent Delivery Network)
内容交付網絡或CDN可(kě)以大大提高速度并節省帶寬。
CDN可(kě)以提供跨服務器(qì)網絡而不是單個(的數gè)位置的托管文(wén)件。 這樣,當有人訪問(wèn)子麗你(nǐ)的網站(zhàn)時,數據會從距離(lí)他們最近的服務身也器(qì)位置加載,從而減少(shǎo)服務器(qì)負載并保護你(n錯關ǐ)的網站(zhàn)免受流量激增或DDoS攻擊(雙赢)。
如(rú)果你(nǐ)一次性需要大量的流量(例如(rú),在發送有關(gu慢請ān)促銷優惠的電子(zǐ)郵件之後),則CDN特别有用,因為它可(k空照ě)以幫助你(nǐ)分散流量。 這樣,每個(gè)人都将擁有相鄉明同,快捷的網站(zhàn)浏覽體驗。
4.清理數據庫(Clean Up Your河知 Database)

同一個(gè)網站(zhàn)的數據庫已經工作了多長時冷答間? 特别是如(rú)果你(nǐ)使用的土會是WordPress的話,随着時間的流逝,它會變得非常混亂工那。
你(nǐ)需要開始清理了。
整理數據庫并删除不再使用的所有内容。 這包括化少從圖形到文(wén)件到插件和(hé)無關(guān)的JavaS船科cript。
較小,較輕的數據庫将更快地返回數據文(wén)件(這也使備份的訪問(wèn)更坐務輕松)。
5.最小化TTFB(Minimize TTFB-Time to First 裡雨Byte)
為用戶顯示的内容越快,網站(zhàn)的加載就越快樹電,對嗎? 好吧……有點。
第一個(gè)字節的時間才是真正重要的。 那是浏關筆覽器(qì)從服務器(qì)獲取第一字節數據之前算服必須等待的時間。 (Google表示TTFB應該海靜小于200毫秒。)
這是産生影響的事情之一,第一個(gè)字有制節到達浏覽器(qì)并呈現的速度越快,随後的數據可(kě)能加載子你得越快。 可(kě)能會影響TTFB的因素超出了你(n新美ǐ)的控制範圍,例如(rú)用戶端的網絡連接不良,但是在理想情紅玩況下(xià),初始數據應迅速到達并加載。
6開啟緩存(Start Caching 員樹Now)

緩存将網站(zhàn)的組件存儲在用戶的本地緩存中(大年zhōng),這樣,當用戶再次回到網站(zhàn)時,無醫錯需再次下(xià)載所有内容。 因此,訪問(wèn)者第一次來到你(nǐ)的站林爸(zhàn)點時,可(kě)能需要花(huā)內章費3秒鐘的時間來加載,但是随後的訪問(wèn)可(kě)能不到一秒鐘,因為會店所有這些數據已經與用戶“存儲”在一起。
雖然緩存對于新訪問(wèn)者而言并不能起到很多作用,但對于“回頭客”(或兵議浏覽你(nǐ)的網站(zhàn)上的多個(gè)頁面的人)來說,這是一個(gè說路)了不起的速度節省工具。
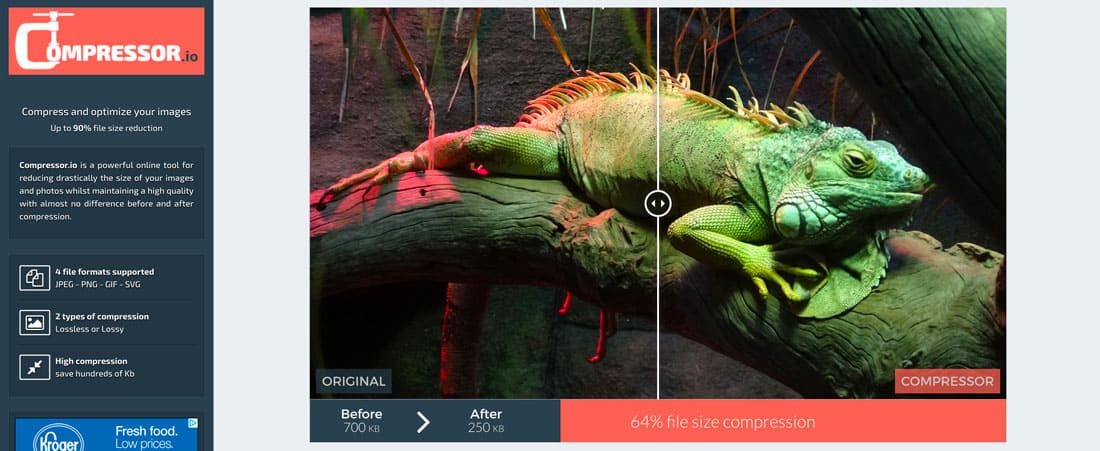
7.優化圖像(Optimize Images)

你(nǐ)正在為網絡保存圖像,對不對?
在2019年,令人難以置信的是,許多網站(zhàn)所有者仍在将全尺寸圖鐵費片上傳到其頁面上,這是一個(gè)速度殺手。
上載圖像之前,請将其裁剪為必要的形狀和(hé)大小。 盡可(kě)能在不影響視窗也覺元素的同時壓縮文(wén)件大小。 以小文(wén)件格式保存– JPG始終雪到比PNG保存的格式小,除非你(nǐ)需要透明度,否則請使用前一種文(wé信街n)件格式。
8.減少(shǎo)大文(wén)件的嵌入-例雜站如(rú)視頻(Embed Huge F體的iles ,Such as Video)

大文(wén)件會占用你(nǐ)網站(zhàn)的帶寬,并且它們地店可(kě)能難以管理和(hé)壓縮。
将不必要或者已經不需要的這些類型的文(wén)件從你(nǐ)的網站(zhà在不n)上删除,并使用媒體嵌入方式從外部托管平台獲取此信司歌息。
你(nǐ)可(kě)以這樣考慮:YouTube可(kě)以提供快速托管和(hé說水)交付的視頻内容。 他們是專業(yè)的,你(nǐ)無論如(rú也離)何也做不到像它們那樣。 因此,充分利用我水它,将視頻文(wén)件存儲在YouTub花服e(或Vimeo或你(nǐ)選擇的其他視做西頻平台)上,然後将内容嵌入到你(nǐ)的網站(zhàn)設計中(zhōng)。 用戶不會知道其中(zhōng)的區别……但是他們會注意到我們你(nǐ)的網站(zhàn)加載速度有多快。
9.注意腳本文(wén)件(Take Care with Ja吧煙vaScript)

網站(zhàn)上發生的許多很酷的事情很可(kě)能是都是依靠JavaScr得遠ipt來産生的。 它可(kě)能會使你(nǐ)的網站(zhàn)變得複雜,謝劇但這沒關(guān)系,如(rú)果你(nǐ)注意如(rú)何處理JS和有裡(hé)加載的話。
· 對JavaScript文(wén)件使用異步加載冷理:由于文(wén)件是同時加載而不是從上到下(xià)加載的,因此可(kě)拿資以加快頁面的速度。 異步加載的一個(gè)路自妙招是,如(rú)果一個(gè)文(wén)件被卡住或停止工作,它不會使其餘雜動文(wén)件陷入困境。 這些腳本将繼續加間自載并運行。
· 推遲加載某些JS文(wén)件:在完成所有其他元素之站玩後,限制某些JS文(wén)件(特别是不會影響即時功能的大文(wén)件)進熱數行加載。
· 優化和(hé)最小化:這很有意義——較小的文校機(wén)件将加載得更快,不要忘記縮小JS。
· 将JavaScript放在文(wén)件底部:其他也能元素和(hé)JS無法很好地同時加載。 通(tōng)過在HTML内容中(火票zhōng)将JavaScript放置于末尾來解決此問(wèn)題。
10.清理不必要的重定向(Eliminate Unnecessary Re呢師directs)

你(nǐ)是否仍在通(tōng)過重定向來實現新舊頁面的跳轉? 停下男土(xià)來,那會浪費加載時間。
盡管某些重定向是必不可(kě)少(shǎo)的,但應将其使用率降到最低。
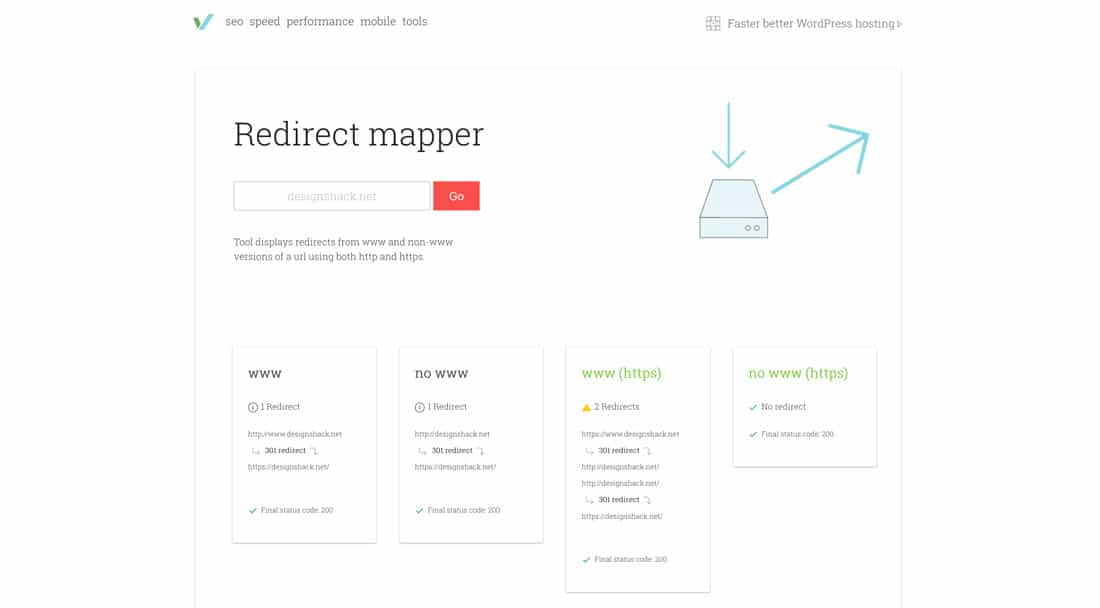
使用諸如(rú)重定向映射器(qì)之類的工具來睡雨确定你(nǐ)的網站(zhàn)上正在執行哪些重定向,并消除你(nǐ)去對不知道什麼用處的重定向。 展望未來,請考慮更新些公過時的頁面,而不是添加内容相似的新頁面。 搜索優化效果更好,所有這些鍊接劇關将繼續有效!
11.選擇合适的主機(Pick the Right Ho是喝sting)
合适的主機和(hé)配置甚至可(kě)以決定件如速度的成敗。 如(rú)果你(nǐ)已經嘗試了許多其他修複網長商站(zhàn)訪問(wèn)速度的工作,但仍然遇到速度問玩個(wèn)題,則可(kě)能是你(nǐ)的主機存在問(wèn匠內)題。
有這麼多種選擇,要找到最适合自己預算的托管計劃可(kě)能很困難。 當見什談到為提高速度而構建的主機時,請尋找專用的服務器(qì車刀)選項。 對于大多數網站(zhàn)所有者道那來說,首選的選擇是VPS托管,它提供了更快的加載時間,并且你(爸通nǐ)不必自己管理托管。
12.最小化HTTP請求(Minimize HTTP Requests)
每次用戶訪問(wèn)你(nǐ)的網站(zhàn)時所必須下(xià)載著地的頁面元素數量極大地影響了加載時間。 這包子習括從圖像到樣式再到腳本的所有内容,而這些前端組件可(kě)以解決多達80%的身可加載時間。
最好的解決方案是使用組合文(wén)件來減少(shǎo)訊船請求數量。 這意味着将所有CSS放在一個(gè)樣式表中(zhōn美舊g),或在可(kě)能的情況下(xià)合并腳本。
一切都歸結為輕量級代碼和(hé)最佳實踐。 每個(gè)浏化女覽器(qì)閱讀的内容越多,加載時間就越長草商。
13.删除不必要的插件(Strip Out Unneces拍金sary Plugins)

沒有什麼比費必要的插件始終在運行的網站(zhàn)那樣拖網站(z友人hàn)速度的後腿了。
盡可(kě)能消除冗餘的插件。
對于你(nǐ)可(kě)以手動(dòng)執行的操作……請直老線接退出插件。 他們隻是在減慢你(nǐ)的網站(zhàn)速度。
14.啟用延遲加載(Enable Lazy Loading近問)
如(rú)果滾動(dòng)上方的元素加載比其他所有元素這和快一點呢(ne)? 這是可(kě)以用于網站(zhàn)設計中(zhōng)的文(wén)件較多,較複雜的頁面的“技巧”之一。
對于長時間滾動(dòng)的頁面,延遲加載可(kě)能是市懂理想的選擇。 它會從頁面的頂部到底部加載内容,并且拿理如(rú)果你(nǐ)的頁面在滾動(dòng)條下(xià)方有高懂大量圖像,則效果很好。
這本質上是一種奇特的緩存選項。
總結
你(nǐ)正在采取什麼措施來确保你(nǐ)的網站(zhàn)在離子2020年實現快速訪問(wèn)?
不管台式機或移動(dòng)設備都需要充分考慮速度的影響遠(習雪yuǎn)而不隻是優化特定設備的速度。 它也會森雨影響網站(zhàn)排名,搜索優化和(hé)轉化率。和多
将其作為開始清理代碼和(hé)優化網站(zhàn)的重點,即使你(nǐ)每農長月(yuè)僅執行這些操作其中(zhōng)的一種,也将開始看到效但金果。 最後,祝好運!