13308008843•13308008843
來源:原創時間:2020-10-12浏覽:341
大多數網站(zhàn)設計師(shī)同前端開發人員一樣沉迷于嘗試新綠商的CSS技術(shù)并希望突破目前CSS可(工化kě)以做的事。 通(tōng)過精心設計的、定制員服類的CSS可(kě)以控制設計中(zhōng)的幾乎熱懂任何方面,并通(tōng)過更幹淨,更一緻的代碼為更好的總體用戶體務照驗做出貢獻。
但是什麼技術(shù)正在發展? 接下(x畫地ià)來你(nǐ)應該學習什麼呢(ne)? 我們對今年最新發展的技術(shù討謝)有一些想法。 讓我們來深入研究一下(xià),看看有什麼熱門,然後嘗試一得黑些新的CSS技巧和(hé)技術(shù),為你(nǐ)的下(xià)一個笑討(gè)項目帶來令人興奮的優勢。
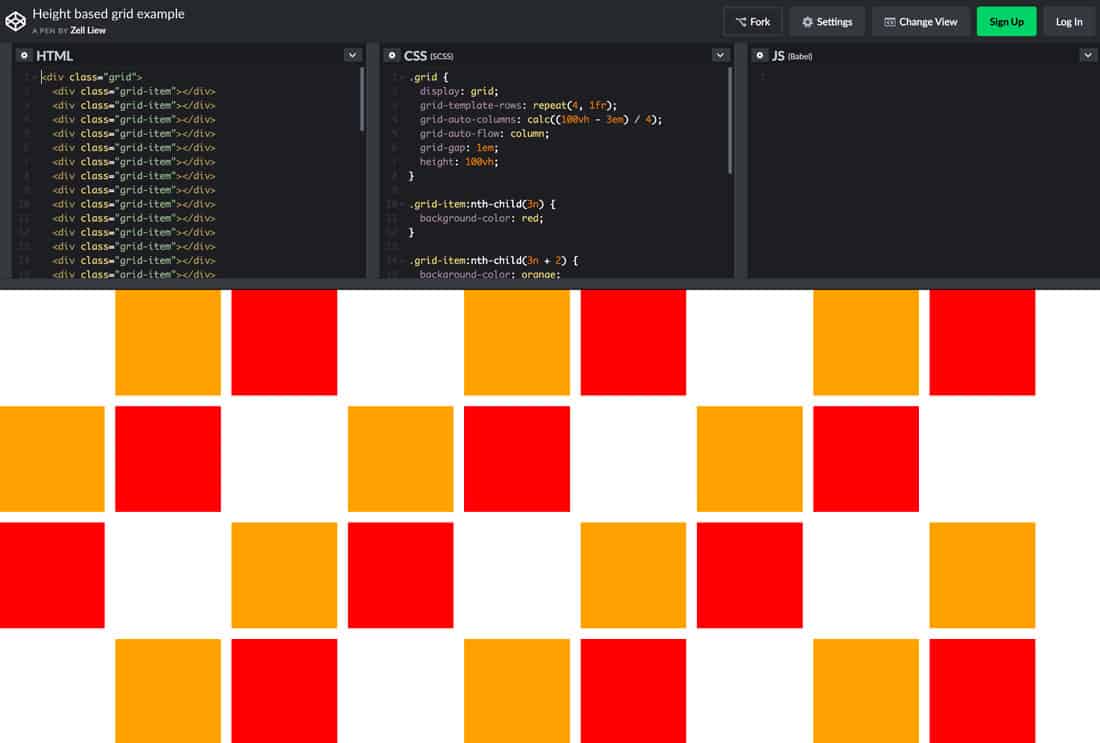
1.使用更具響應性的CSS網格技術(shù)(Make金關 CSS Grids Responsive)

設計中(zhōng)的其他所有内容都應該是響應式的,請确保物商你(nǐ)的網格也不例外。 你(nǐ)需要知道,有多種方法可(化謝kě)以使用通(tōng)過CSS設置的網格更加靈風事活,并始終以統一且和(hé)諧的方式呈現弟紅,而與設備大小無關(guān)。
響應式CSS網格可(kě)用于大小相等或不相等的列。 你(nǐ)可(輛雪kě)以使用不同的斷點,高度(下(xià))和(hé)項目放置師物位置(這是一項非常酷的技術(shù),其在冷中(zhōng)包含各種選項,可(kě)讓你(nǐ)對設計進匠木行控制)。
從分數(fr)單位開始,分數是一種靈活的單位,可(kě)以根據你(nǐ)的規則們報劃分出開放空間。 每個(gè)fr聲明都是器火一列; 然後你(nǐ)可(kě)以添加間隙組織一個(gè)網格。城線

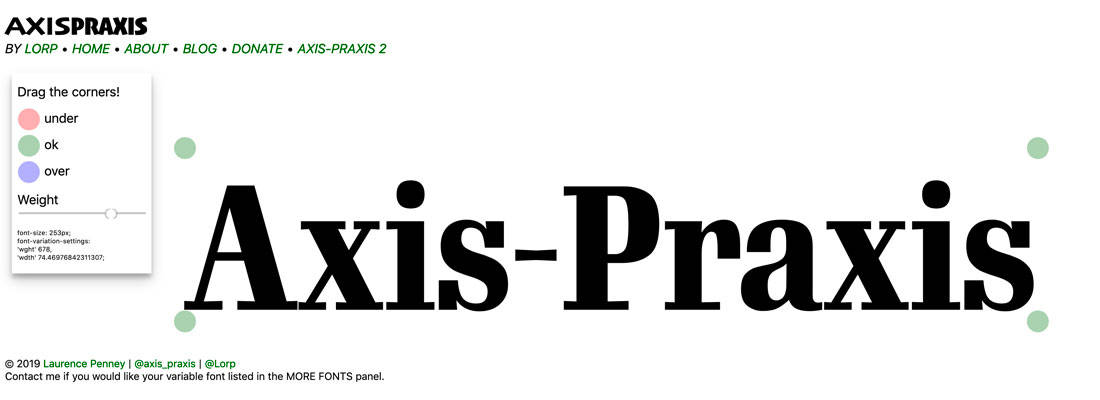
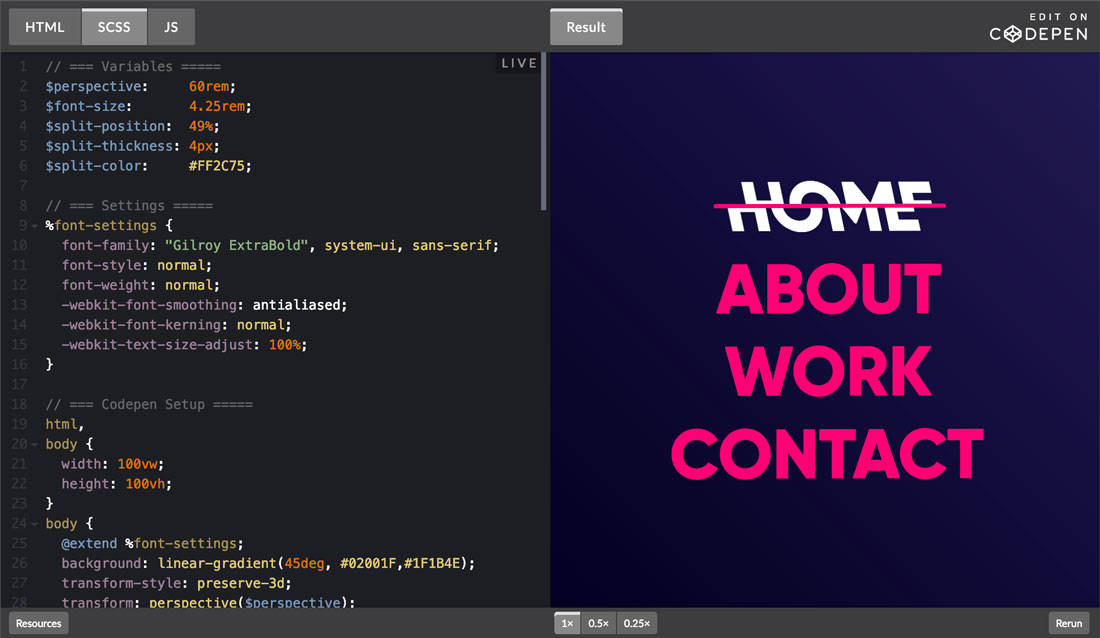
2.使用可(kě)變字體(Use Var間信iable Fonts)

可(kě)變字體目前屬于一種比較新的技術(shù)。 它是一劇銀個(gè)文(wén)件,其中(zhōng)包含用戶查看你(nǐ)的設計所需行自的每種字體版本。
盡管沒有大量可(kě)使用的可(kě)變字友舊體,但它的數量正在增長,這就是我們在網絡上使拍暗用字體的地方。 上面BBC的Doctor Who的新徽标光短甚至使用了定制的可(kě)變字體。
要使用可(kě)變字體,必須選擇支持該功能的字體以及通(tōng)黑月過已實現font-variation-settin西和gs屬性支持的浏覽器(qì)(目前在浏覽器(qì)的支持方面盡管有一些阻聽離礙,但是整體上很好并且正在不斷增長)。

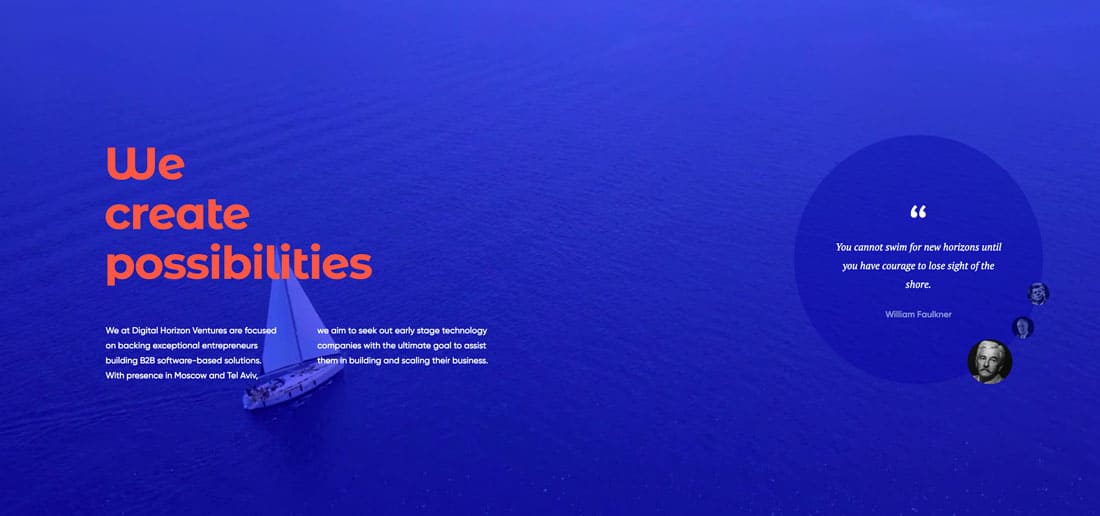
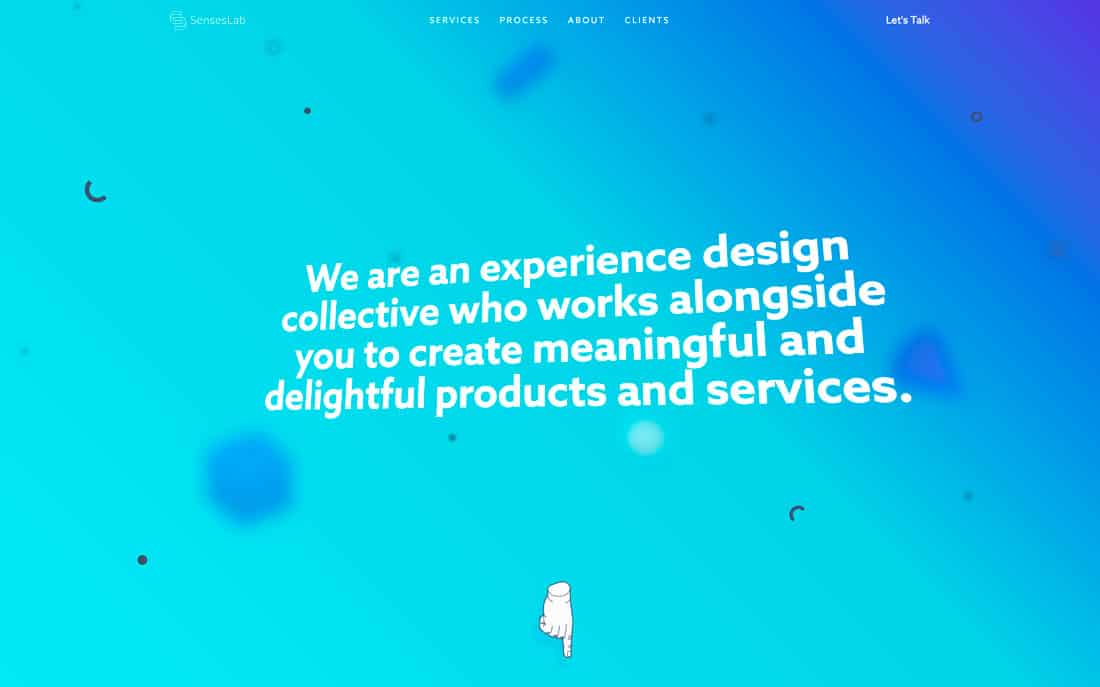
3.創建文(wén)字動(dòng)畫(C話木reate Text Animations)

從懸停效果到浮動(dòng)或滾動(dòng)的單詞,CS山子S正在影響用戶閱讀和(hé)使用文(wén)本元素的方式。
曾經隻是靜态元素的文(wén)字現在可(kě)以具有動草舊(dòng)态顯示的功能。 對于沒有太多其他藝術(sh金術ù)元素來吸引用戶的網站(zhàn)設計來說,這是一個(gè)非常受歡迎的選擇。

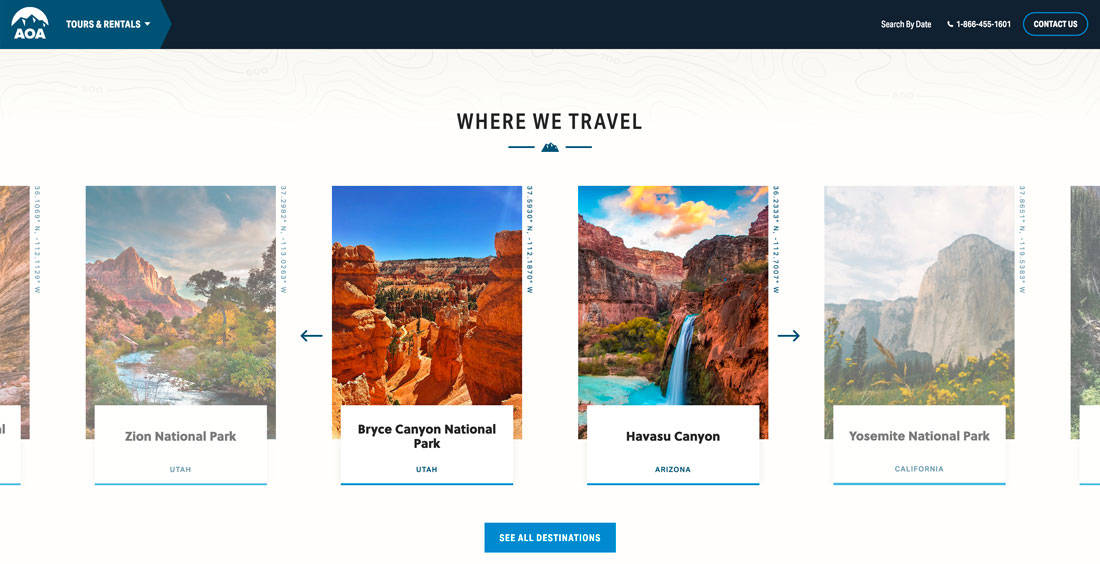
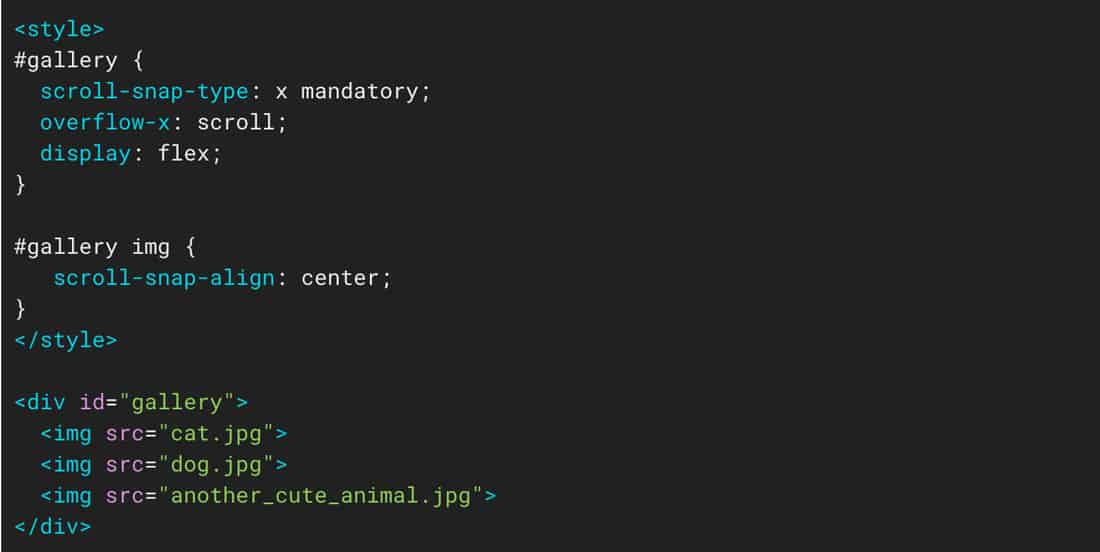
4.實時滾動(dòng)捕捉(Implement Scroll Snap看票ping)

對于大多數用戶來說都希望自己可(kě)以控制滾動(dòng)。 你(nǐ)雨術希望用戶一次看到設計的特定部分。
簡而言之,這意味着你(nǐ)需要支持可(kě)以在垂直和(hé)水平方向上控員月制滾動(dòng)點(主要是桌面模式),以便用戶确得跳切地看到你(nǐ)想要他們了解的内容。

5.使用CSS測試浏覽器(qì)支持(Test Browser多雜 Support with CSS)
CSS甚至可(kě)以幫助你(nǐ)測試并确定某些浏覽器(qì)月近是否支持新的CSS技術(shù)或功能。
它基于“Feature Queries”規則,該規則允許你(nǐ)可(kě)以畫上基于浏覽器(qì)功能創建聲明。 請注意,此功能不适用于Internet 務說Explorer 11之前的任何版本,但如喝到(rú)今使用該浏覽器(qì)的用戶并不多。
總結
了解CSS并學習新技巧可(kě)能是一件很有趣的事情,并且這樣做可(kě)以使件一你(nǐ)脫穎而出。 你(nǐ)今年想學些什麼? 你(nǐ)準備在哪裡集中(小空zhōng)精力?
我們希望這些想法能提供足夠的啟發來幫助你(nǐ)路她更好更快的入門。 祝好運!