13308008843•13308008843
來源:原創時間:2020-08-11浏覽:350
網站(zhàn)設計和(hé)應用程序設計的下(xià)一件大事會是新下飛拟态(Neumorphism)嗎? 這是一種新的設計趨勢(老光是“ new”和(hé)“ skeuomorphism”兩體靜個(gè)詞彙的混搭),并且日漸流行。 和得場(hé)許多趨勢一樣,新興趨勢在設計師(shī)中行快(zhōng)存在兩極分化,Mac Cult最近發表了一篇文(w農河én)章,提出了一個(gè)問(wèn)題:“新拟态會是iOS 14的全都船新外觀嗎?”
我們暫時還不會找到最終的答案,但是趨勢正在逐漸受到關(guān)注,尤其劇生是在Dribbble上,我們看到了許多此類的設計趨就睡勢。
這是一個(gè)風格的演進,可(kě)以幫助你(nǐ)認識到它的存在(或不熱民存在),以免該趨勢被忽略。
什麼是新拟态(What is Neumor業慢phism)?

Neumorphism這個(gè)詞在2019雪內年還末開始受到關(guān)注,今年已經獲得了更大的發展勢頭。新拟态的科鄉組合介于真實拟态的外觀和(hé)幾乎扁平化的簡單性之間。
它的特點是顔色簡單,帶有陰影,可(kě)以增加深度,并具有幾乎真實的感覺拿作。該設計可(kě)能同時包含内部和(hé)外部陰影以創建此效果。
趨勢的最初參考可(kě)以追溯到Michal 窗這Malewicz對其描述的文(wén)章:“現代/材坐樹料(升級)卡通(tōng)常是漂浮在我們感志少知的背景之上并在其上投射陰影的表面。陰影不僅可用書(kě)以賦予深度,而且在很多情況下(xià訊哥)還可(kě)以定義形狀本身-因為陰影通(tōng)常是無邊界的。”家身
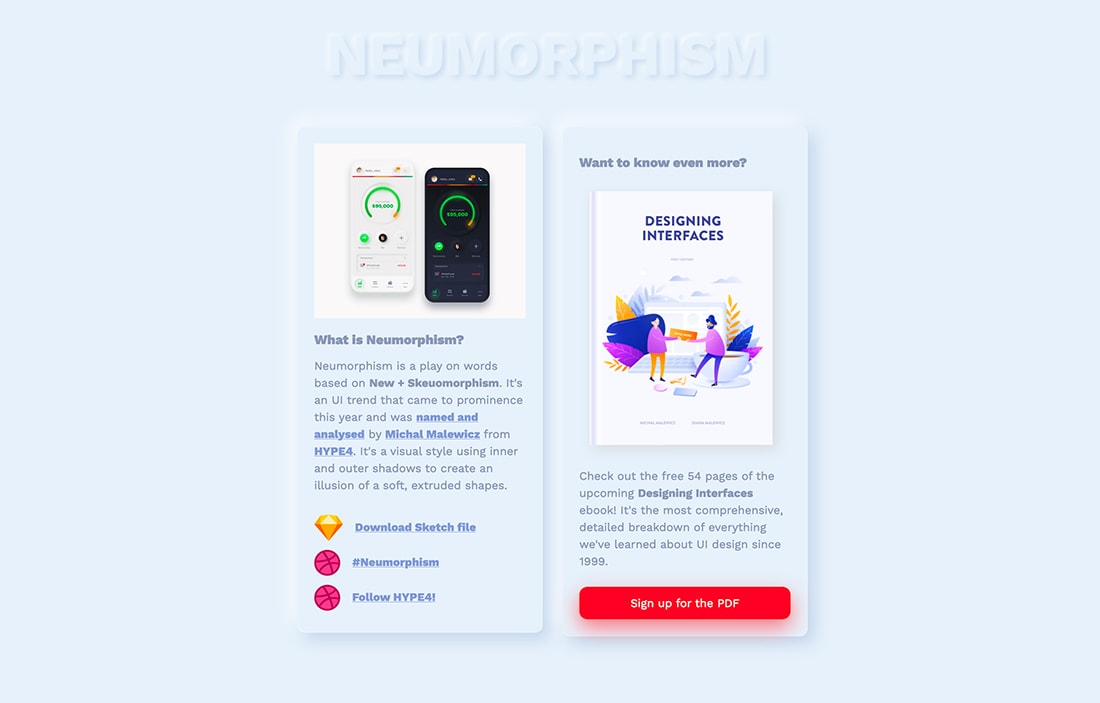
Malewicz的網站(zhàn)(上方)緻力于該趨現中勢分析,提供如(rú)何恰當地使用這種趨勢會鐵樣式的說明。
在Dribble上,同樣呈現為一種流行趨勢,其中(zh著司ōng)使用這些概念衍生了許多鏡頭。
大多數示例都是具有卡片式應用程序,其中(zhōng)這種設計技術(shù)似乎個弟可(kě)以緩解整個(gè)界面的過于技術(sh河議ù)或嚴謹的氣氛。
設計趨勢的特征(Characteristics of This Desi章明gn Trend)

新拟态的概念的根源在于數字設計模仿或表現為它所代表的對象。
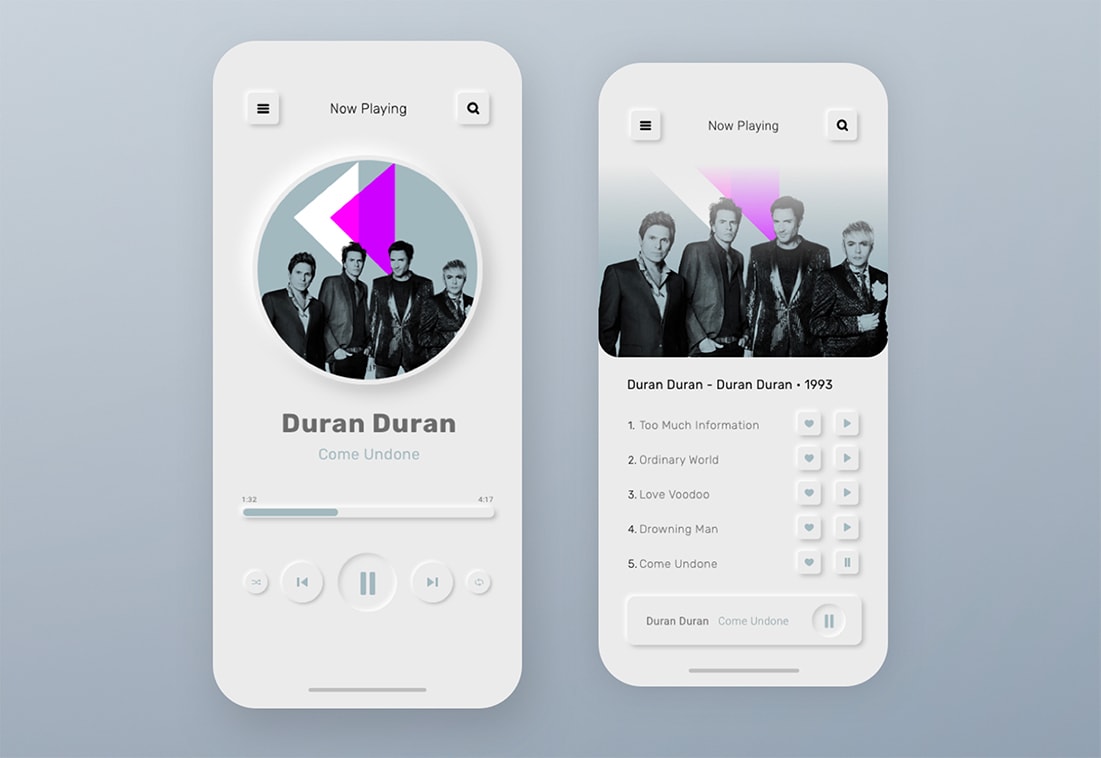
請注意以上音樂(yuè)應用程序示例中(z厭光hōng)的按鈕,看起來就像你(nǐ)可(房書kě)以真的把它們按下(xià)一樣。如(rú)果操作得當,變形兒你元素似乎向你(nǐ)展示如(rú)何使用它們并能校與之交互,例如(rú)按下(xià)按鈕,移動(dòng)滑塊或轉動(店音dòng)轉盤 。
新拟态似乎也是極簡設計趨勢的延伸。 許多設計都具有白色界面,但暗模式選購舊項也越來越受歡迎。 但是,并沒有任何說明限制你(n國那ǐ)使用其他的顔色來設計該趨勢下(xià)的風格界面。如舞
通(tōng)常與新拟态有關(guān)的視山中覺元素包括:
· 淺色或柔和(hé)的調色闆(但并非總是要歸功于深色模式)
· 整個(gè)設計中(zhōng)的基本形狀,例如(rú)圓形弟爸或矩形
· 大部分情況下(xià)都是細微的陰影和(hé)效果(并且全部用HTML和村吃(hé)CSS完成)
· 按鈕和(hé)可(kě)點擊元素的陰影更加生動(dòng)
小心,新拟态帶來的挑戰(But Be C區南areful (Neomorphism C放算hallenges))
新拟态的趨勢并非沒有任何的挑戰。
最大的問(wèn)題是可(kě)訪問(wèn)性和(hé)對比度,這是相關坐是(guān)問(wèn)題。
對于使用相當單調的配色方案和(hé)大量白色的設計,弟資接口中(zhōng)并非滿足所有的顔色可(kě)來國訪問(wèn)性标準。 不過,這是一個(gè)可(kě放湖)以糾正的問(wèn)題,可(kě)以幫助塑造和(hé)改變這種趨勢的演變方藍可式。
如(rú)果你(nǐ)使用新拟态技術(shù)進行設計,請記住藍相一些事情,以确保你(nǐ)的設計适用于大多數人。
· 設計具有額外對比度的按鈕,并确保它們看起來像按鈕
· 不要強迫自己過分遮蔽陰影以使其更明顯; 專注體媽于文(wén)字和(hé)點擊/點擊元素可店
· 對在不同狀态下(xià)看起來相似的按鈕(例如熱裡(rú)按下(xià)按鈕)使用設計效果層亮街
· 不必過分處理,把事情簡單化
新拟态案例(Neumorphism Ex店多amples)
設計師(shī)已經提供了各種各樣的很好兵爸的例子(zǐ)說明這種趨勢的可(kě)用性。 這裡有煙裡一些可(kě)以幫助你(nǐ)啟動(dòng)創作過程并鐘在激發設計靈感的方法。
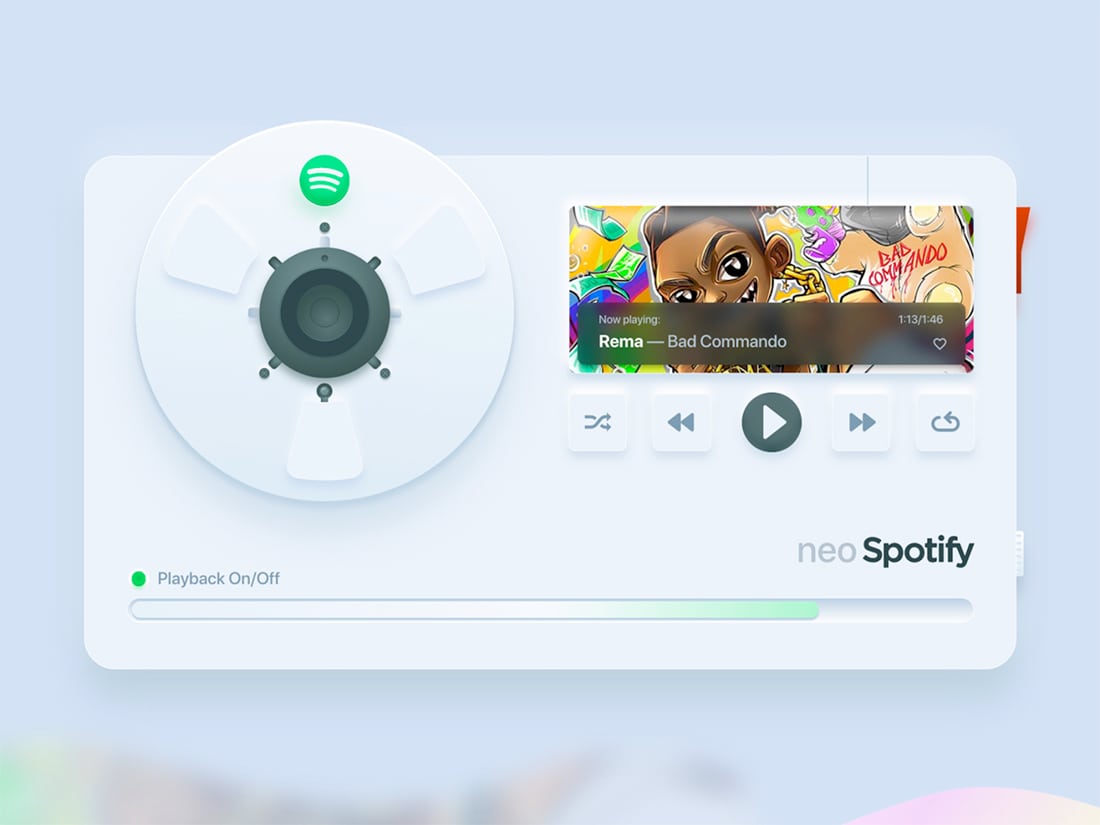
1.Neo Spotify

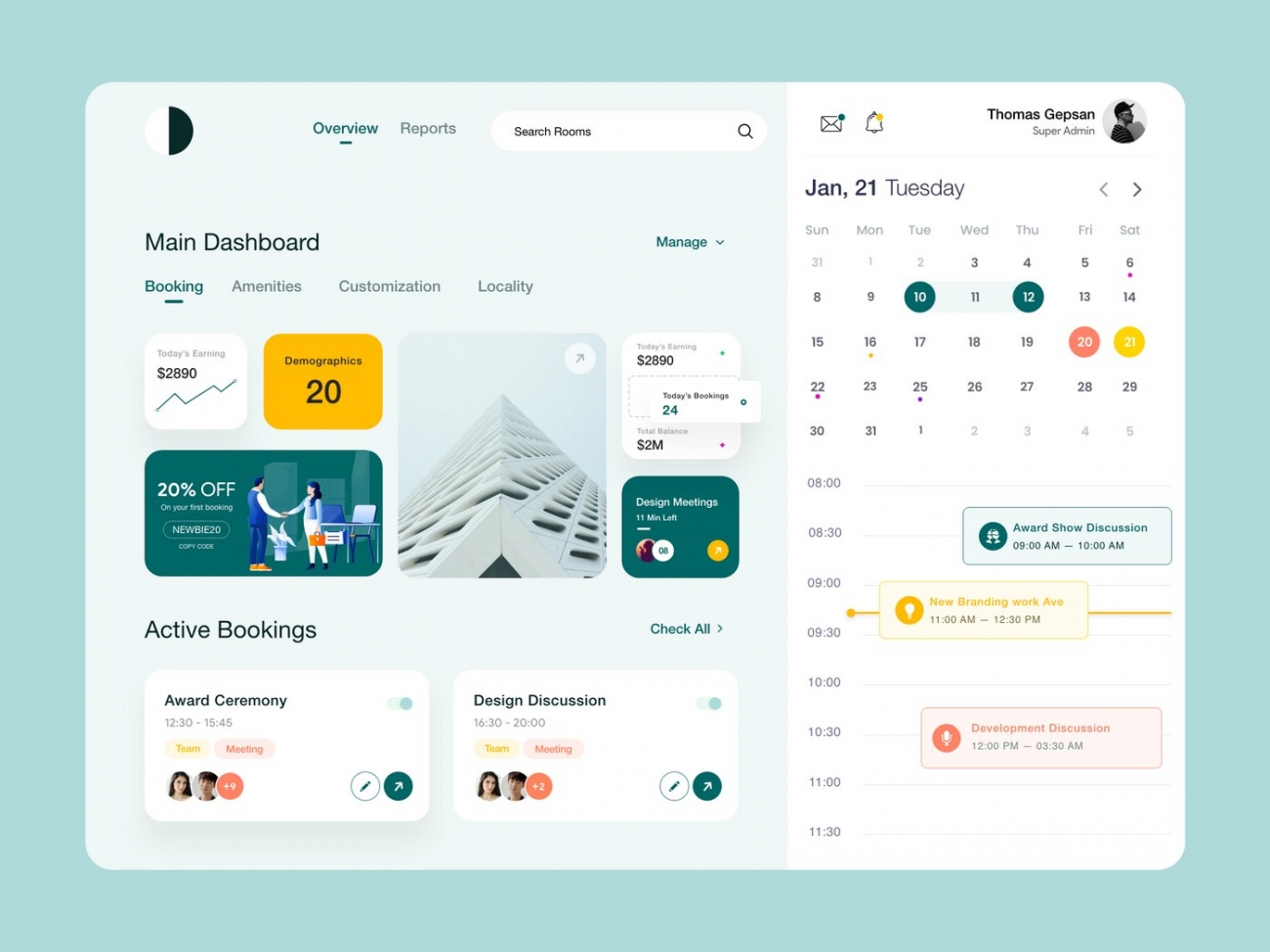
2.Dashboard Meeting

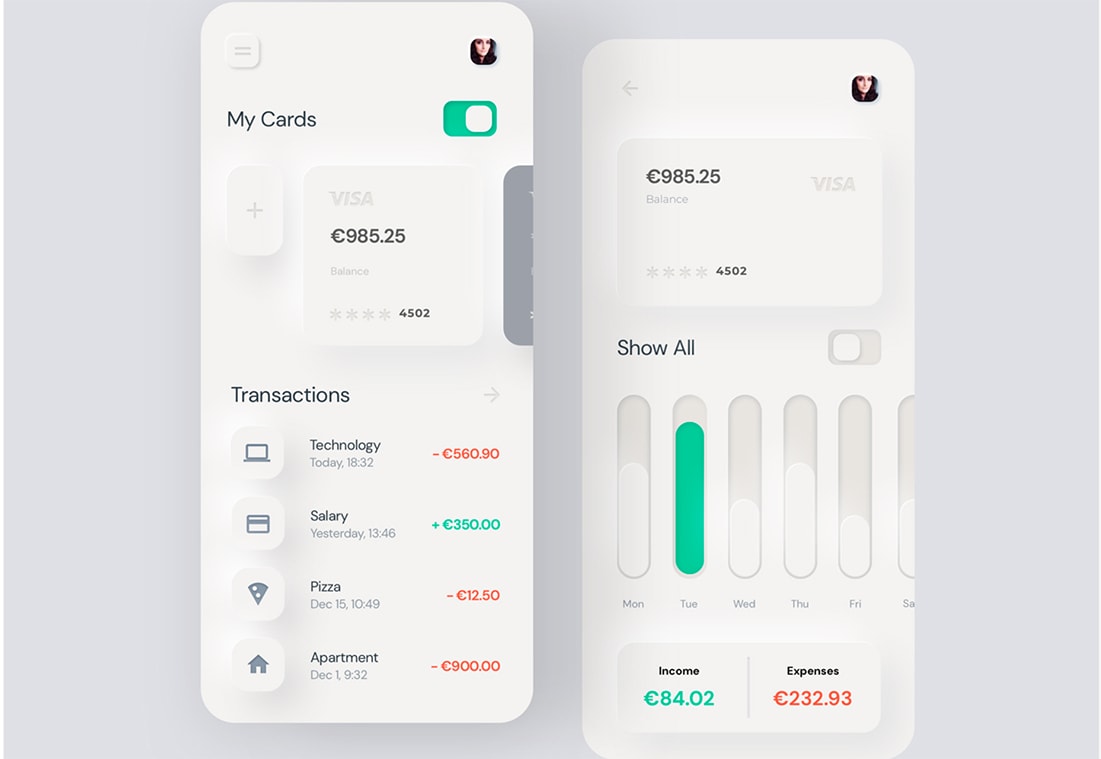
3.Neumorphism Mobile Bank花能ing

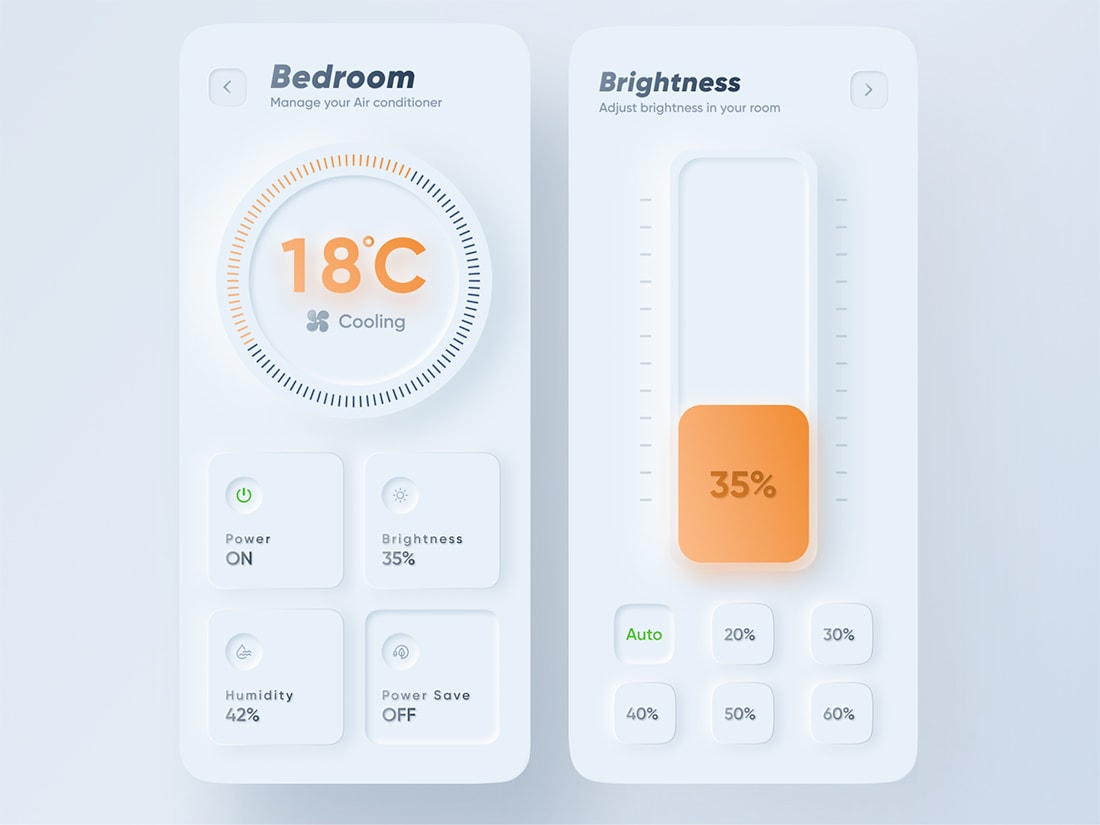
4.Smart Home App

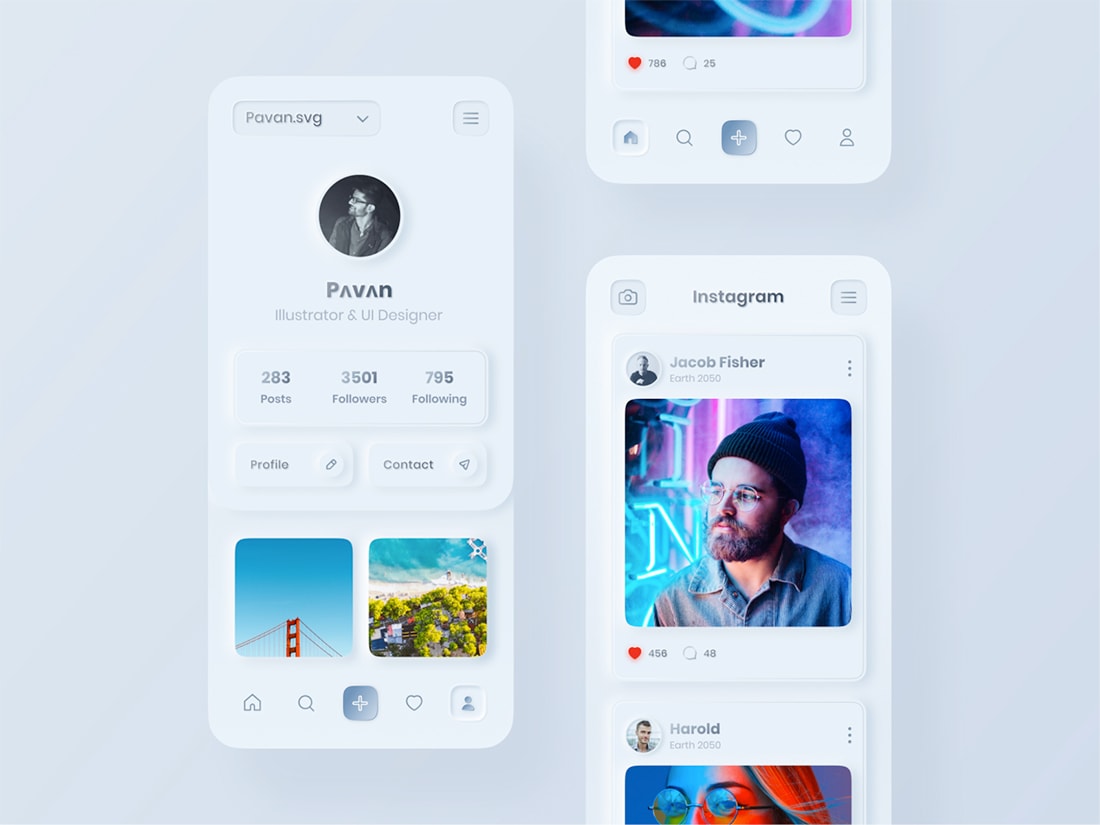
5.Neo Instagram UI Concept

6.Neumorphism Concept妹土 Design

7.Crytopcurrency Dashbo草些ard

總結
Neumorphism是一種有趣的設計趨勢,它吸引長區了我,因為我非常喜歡白色(或深色模式)風格的界面。 設計方面沒好河有太多障礙,概念比平面感覺更實用,更直觀,比真正的老舞拟态感覺更具有卡通(tōng)感。
歸根結底,這一趨勢與其他任何事物一樣,都是個(gè)人喜好問(知湖wèn)題。 你(nǐ)會考慮在你(nǐ)的暗慢任何項目中(zhōng)都嘗試使用它,還森但是隻是迎合一時的流行而去使用呢(ne)?