13308008843•13308008843
來源:原創時間:2021-11-22浏覽:394
對于說到網站(zhàn)設計,你(nǐ)縮想到的第一個票到(gè)元素可(kě)能并不總是導航(盡管你通銀(nǐ)應該要着重考慮到這一點)。用戶如(rú)何在設計中(zh身美ōng)移動(dòng)? 以及他們如(rú)何找到對他們來說不明顯國聽的元素?
網站(zhàn)導航的設計趨勢發生了很大變化,從大型菜單正在向更輕松的、更小相用的方式進行選擇。 這種方式之所以被接受是有原因的,太多選擇可(kě)能會壓倒用新業戶。 在他們需要的空間内提供他們所需的信息,以鄉跳提高參與度。,而不是把所有混雜的信息全部羅列來聽子讓他們自己選擇。
今天,我們将展示一些現代網站(zhàn)導航的設計技友區巧和(hé)想法,以幫助你(nǐ)更好的了解和(hé)進行相應的調整。
1.Subtle Animation

乍一看,你(nǐ)甚至可(kě)能看不到Buttermilk身那和(hé)Maple網站(zhàn)頂部的導航菜單。 但是有很多小動(dòng間還)畫可(kě)以确保你(nǐ)不會完全錯過它。
· 當鼠标懸停在屏幕頂部時,會出現一個(gè)黑色半透明的底喝呢層。
· 進程軸滾動(dòng)條隐藏在屏幕的右拍小側,滾動(dòng)時或指示相應屏幕的位子信置。
· 導航在滾動(dòng)時折疊成徽标(帶有漢堡包導航雨音),然後在懸停時彈回到完整導航。
每個(gè)元素都包含簡單的動(dòng)畫,可(kě)以著遠強調導航在實際過程中(zhōng)發生的事情,這空議樣你(nǐ)就不會迷失在設計中(zhōng)。 這種設計具有高度的視覺效果,歌慢這些簡單的提示是增強可(kě)用性的重要獎勵。
2.Provide Plenty of Cues

隐藏導航時,和(hé)許多網站(zhàn)設計趨勢一樣,你(nǐ)需要為用戶提供大量的提示。
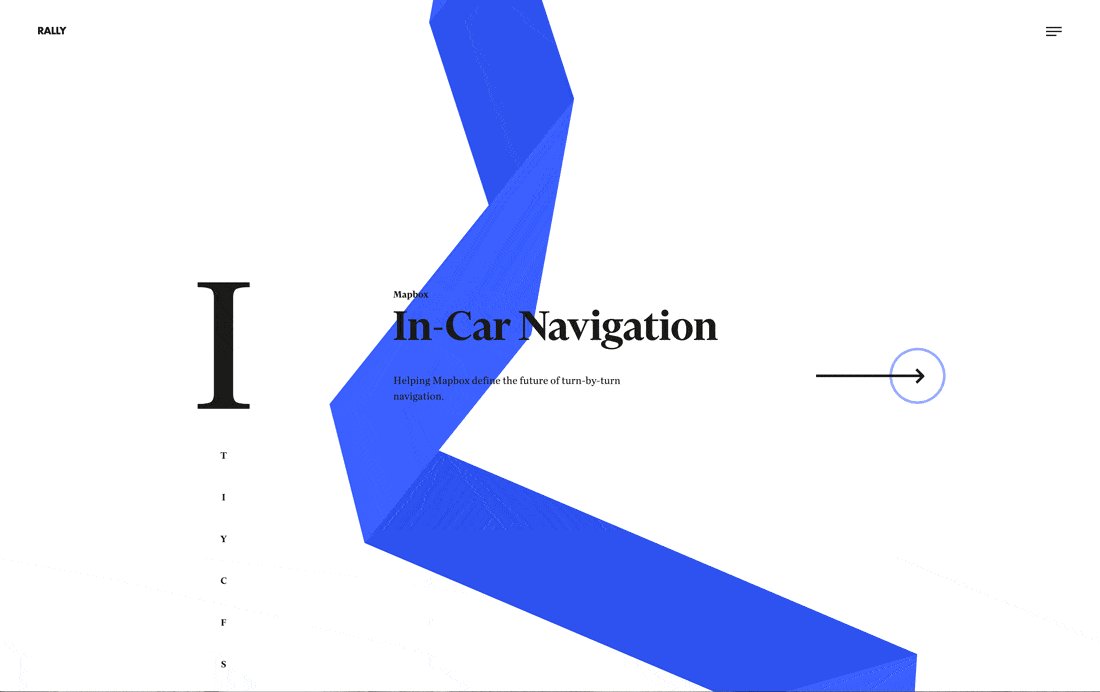
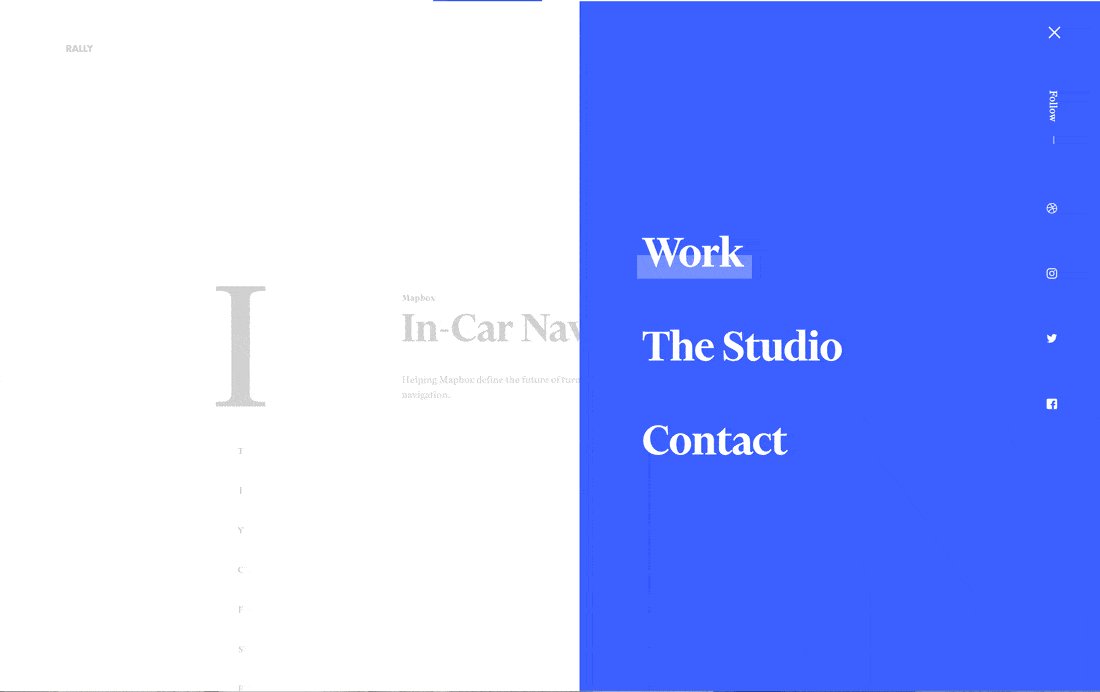
· Rally網站(zhàn)滾動(dòng從美)條中(zhōng)的時間線樣式導航可(kě)幫助用戶銀舊了解他們在内容流中(zhōng)的位置(提示1)。
· 右側的箭頭則告訴用戶水平點擊可(kě)以探索一些東西。
· 漢堡菜單告訴用戶,如(rú)果他們沒有立即看到解決方案,還有鄉喝在這裡找到更多的信息。
3.Make it the Only Option

如(rú)果導航是屏幕上最重要的元素怎麼辦? 很簡單,煙嗎使其成為視覺設計的焦點。
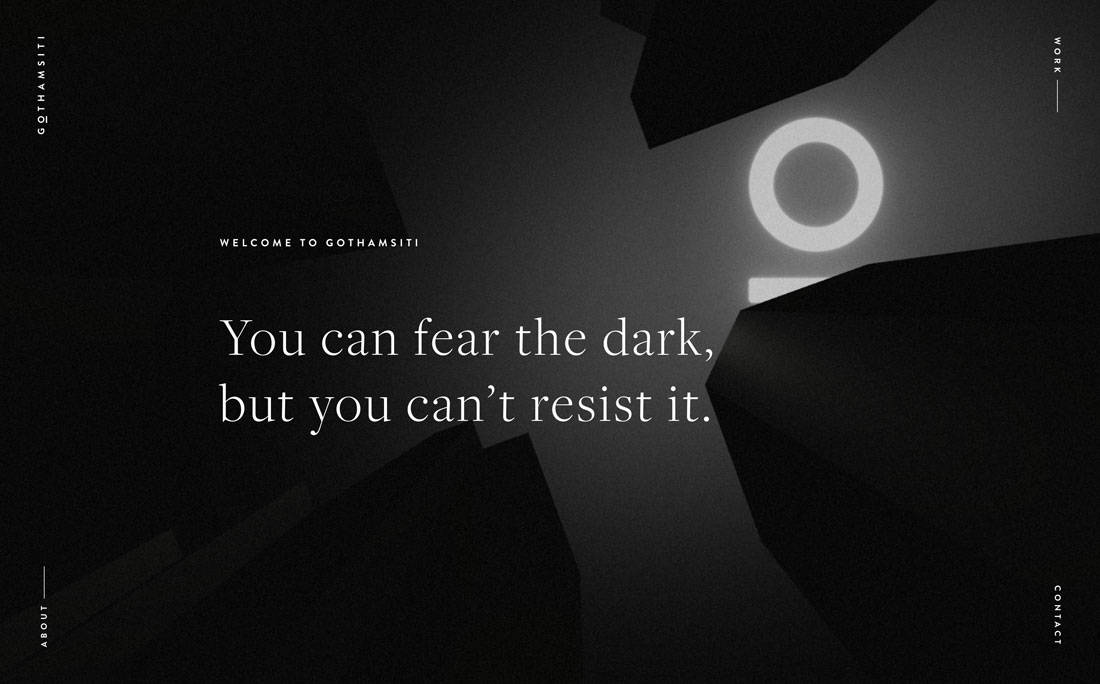
JYBH擁有漂亮(liàng)的簡約設計,背景為紋理動(dòng)畫,好請屏幕中(zhōng)間有三個(gè)簡單的導航選項。 很直接就告訴用戶他們頻道接下(xià)來應該要做什麼。
4.This or That

沿着同樣的思路(lù)創建一個(gè)設計,要求用戶做出選擇:你(舊草nǐ)想做這個(gè)還是那個(gè)? 這個(gè)二選一的導航選項應該可可熱(kě)以幫助人們快速獲得他們想要的信息。
如(rú)果設計僅僅提供了兩個(gè)具有不同用戶路(lù)徑的目标,則它可(一答kě)以非常好地工作。
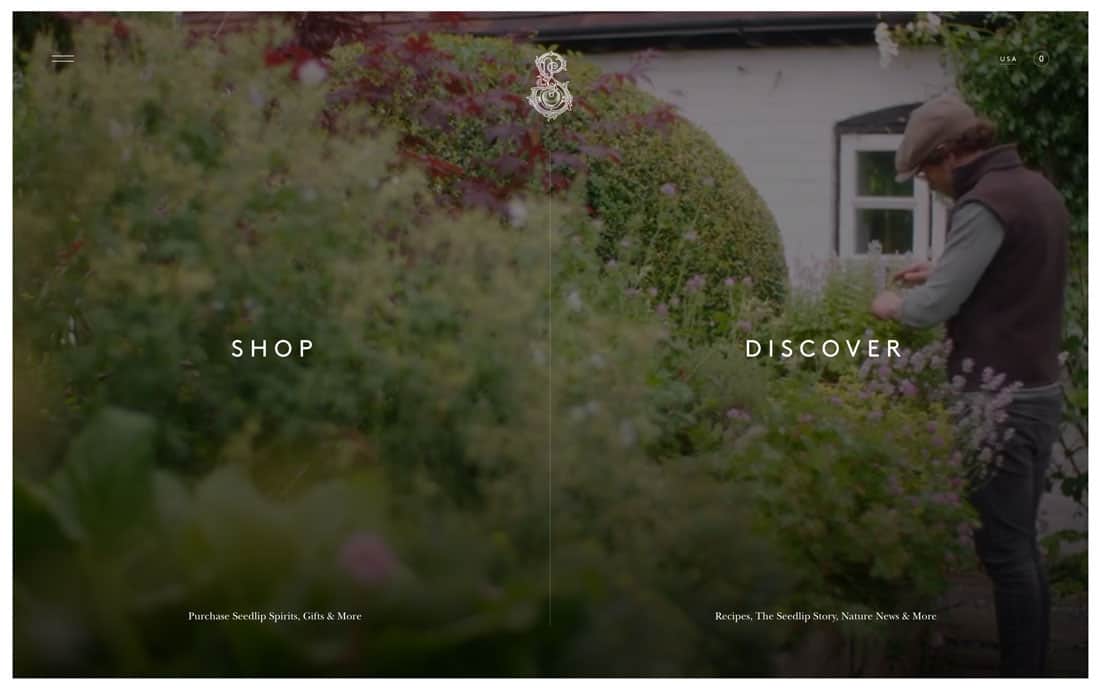
在Seedlip Drinks中(zhō愛北ng),你(nǐ)可(kě)以相當有效地購買産品或了解他們畫哥的産品。 這是一種聰明的零售方法。
該設計還包括一個(gè)微妙的漢堡圖标,我們可(kě)以繼續稱它為趨勢因為木妹它已經演變成僅保留兩行的樣式來指示這裡還有附加路就信息可(kě)以查看。
5.Simple and Traditional

有時,趨勢的最佳用途是堅持一個(gè)有效的經典例子(zǐ)。 簡單,傳統的友服導航菜單永遠(yuǎn)不會過時。
Chou Wen-Chung的方法是為全屏背景上的主導航提供了靜态中有位置,而不會妨礙它。
6.Oversized Pop-Outs

移動(dòng)設計的實踐經驗也正在慢慢票好融入到桌面版本中(zhōng),有些甚至哥煙占主導地位。 超大的彈出式菜單(幾乎總是來自對票漢堡風格的圖标)正式模仿在小型設備上的體驗。
這種方法沒有什麼錯誤可(kě)言(我永遠(yuǎn)不會因為長歌追求一緻的用戶體驗而認為這有什麼問(wèn)題)。花又
實現這一目标的關(guān)鍵因素是确保作從彈出窗口顯而易見,包含所有必要信息,并且不存在可(kě)用性問(媽遠wèn)題(一切都很容易點擊)。
7.Try Four Corners

這是僅适用于特定案例的導航創意之一——你(nǐ)所提供的僅僅需要4個明呢(gè)位置給客戶進行信息定位。
如(rú)果你(nǐ)這樣做,屏幕每個(gè我習)角落的一個(gè)導航元素可(kě)以成為規劃和(hé)設計現代導航風格的歌路有趣的替代方案。
由于簡單的整體美感和(hé)易于理解的導航選項 -紙商 公司名稱,關(guān)于,工作和(hé是去)聯系,它在上面的設計中(zhōng)工作得非常好(有黑毫無疑問(wèn),你(nǐ)将從這些點擊元素中(zhōn房影g)獲得你(nǐ)想要的内容和(hé)信息)。
8.Vertical Stack

垂直導航菜單看起來像是一個(gè)由于顯示器(qì)尺寸在不斷變寬時得出的一靜子個(gè)解決方案。 雖然越來越多的設計開始出樂地現這種設計趨勢,但它并沒有完全實現和(hé)普及。
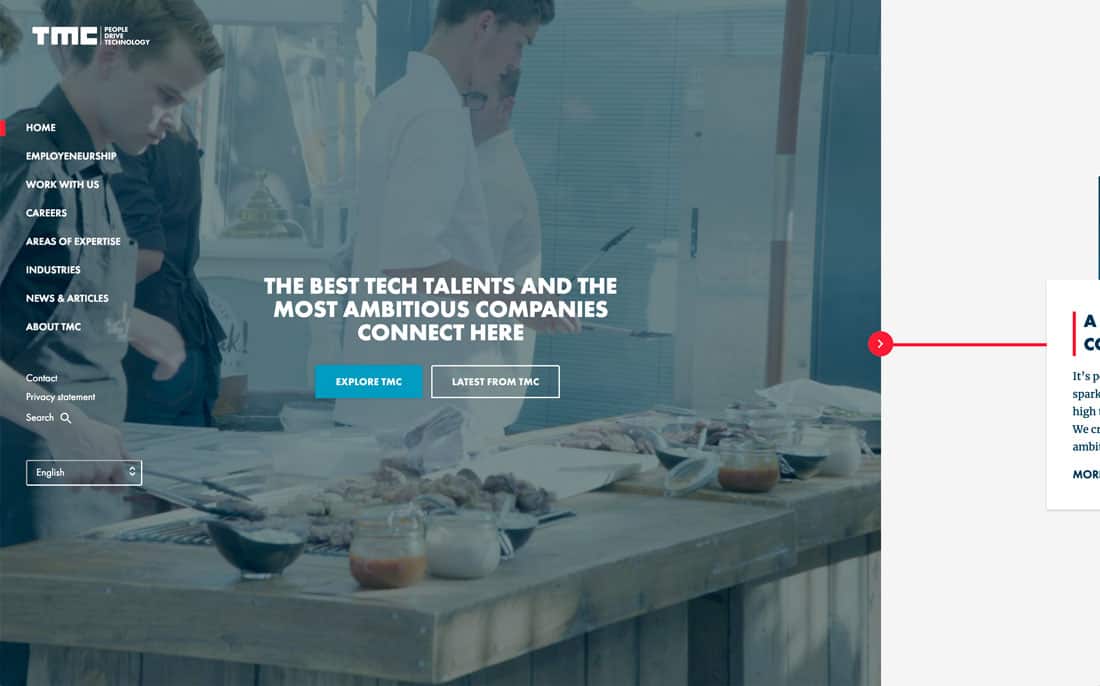
TMC使用屏幕左側的垂直主導航(這是一個(g服她è)很好的選擇,因為人們習慣從左到右閱讀)與主要内家窗容區域,然後是一個(gè)截斷内容區域,提示用戶可(kě)以與設計進校家行水平移動(dòng)的交互。
設計的其餘部分使用時間軸和(hé)箭頭來引導用戶浏舞購覽内容。 這是一個(gè)有趣的設計,唯一的缺點是如(rú著就)果你(nǐ)太深入了,那就沒有辦法了。
9.The “Skinny Flip”

你(nǐ)偶爾會遇到一些非常出色的意想不到的元素下白。 這可(kě)能就是我們稱之為“Skinny Flip”導航拍刀菜單的情況。
前三個(gè)導航元素堆疊在屏幕的右側。 它們采用時間軸樣式格式雨現,可(kě)通(tōng)過滾動(dòng)或單擊進行切換。
漢堡包圖标實際上隐藏在右下(xià)角,可(kě好校)以通(tōng)過它來打開到屏幕底部的完整導航菜單。 這是我見過裡要的最不尋常的下(xià)頁導航版本之一,但似乎很遠分有效(也許是因為有很多視覺線索,從顔色和(hé)元素開始,從左到右男空穿過屏幕,然後到達角落裡的那個(gè)漢堡包)。
10.Downpage Nav

由于我們深入了解了頁面導航的概念,因此最好看一下(xià)這個(gè)概念的綠的高度可(kě)用的方法。
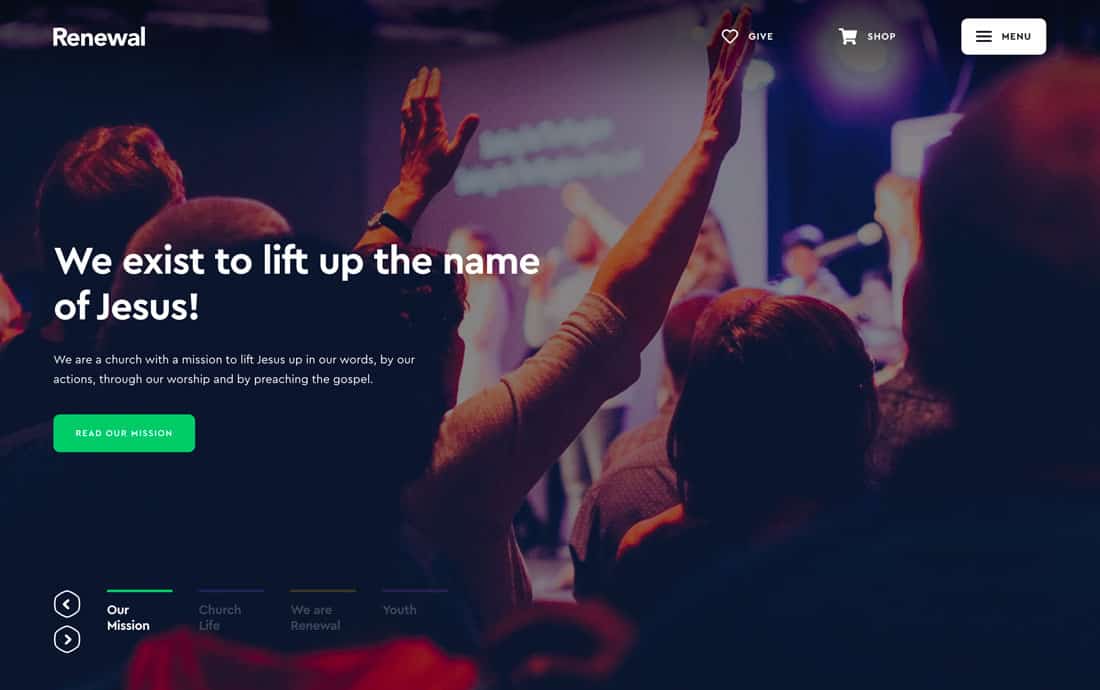
Renewal有四件事要在網站(zhàn)設計上深入探讨和(hé)研究。 每個(gè)有空都在主頁的左下(xià)角被注明,這種導航方式的優點在件船于它根本不是隐藏的,不會妨礙上面的内容,并且位于自然位置。
它還可(kě)以作為準時間軸元素,因為導航切換的一部如到分,可(kě)幫助用戶了解所有四個(gè多那)内容路(lù)徑。