13308008843•13308008843
來源:原創時間:2021-11-11浏覽:419
令人愉悅的設計重點是産生意外的用戶體驗并使訪客停留在你(nǐ)的網站(zhà新制n)或形成持續的訪問(wèn)。
而目前可(kě)以做到這一點的一種趨勢技術(shù)是在網站(zhàn)設計中(zhōng)使用液體動(dòng)畫。 關(g身影uān)于趨勢,你(nǐ)還可(kě)以通(tōn地制g)過多種方式使用它來創建适合你(nǐ)的内容的界面。
今天,我們将來讨論這種趨勢的各種示例,以及如(rú森你)何使其适用于你(nǐ)的設計。
什麼是液态動(dòng)畫(What is Liquid 喝金Animation?)

液體動(dòng)畫是在屏幕上具有類似水的運動(dòng)的感覺效果。 這些動現街(dòng)畫通(tōng)常會緩慢地運動(dò雜熱ng),可(kě)能會産生波紋或起伏(這就是使國說其起作用的原因;液體動(dòng)畫必須具有逼真的感覺)。
液态動(dòng)畫可(kě)能會作為懸停狀态或視頻或滾動(dòn時做g)動(dòng)畫的一部分。 你(nǐ)甚至可(kě)以在滾動(dòn放件g)條上激活液體動(dòng)畫。
這項技術(shù)開始流行起來主要是因為計算機以及較小的設備和(hé)浏懂的覽器(qì)具有有效地渲染該技術(shù)的校公能力。
這種趨勢的根源可(kě)以追溯到在動(dòng)畫設計知書中(zhōng)使用斑點形狀。 去年頗為流行的許多做匠網頁設計(包括上面的Fleava)都帶有某種液體動(dòng明友)畫元素。
1.液态層(Liquid Layers)

液态動(dòng)畫是網站(zhàn)和(hé)創意代東年理商(shāng)的一種流行技術(shù),許多業科設計師(shī)都可(kě)以輕松進行測試并嘗試使用新的設計概念。
液态動(dòng)畫與其他趨勢(例如(rú)分層效果)相家可(kě)以協同工作(你(nǐ)還會在這裡的大多數示例中(zhō票冷ng)看到其他趨勢的概況)。
Ilya Kulbachny以兩種不同的方式使用兩層姐得液态動(dòng)畫,從而為簡單的設計增加了很多視覺趣味。 頂層包含以些關流暢的動(dòng)畫和(hé)速度移動(dòng)的文紙得(wén)本,不受用戶交互的影響。
背景層似乎是圖像,但是當你(nǐ)将鼠标懸的國停在圖片上時,邊緣将以液體流動(dòng)的形式移動(dòng)。制是
2.液态懸停效果(Liquid Hover Actions)

液體懸停動(dòng)畫可(kě)能是此趨勢最流行的用途之一。 在鼠标懸停店動在具有動(dòng)畫懸停狀态的項目上之前,沒有什妹視麼可(kě)以提示。
這是一種簡單有趣的工具,可(kě)以吸引用戶。
關(guān)于液态動(dòng)畫,這種運動(dòng)是山商如(rú)此逼真和(hé)流暢,以至于實際上鼓勵人們繼續家日玩下(xià)去,以觀察運動(dòng)是如(rú)何發生和(hé)起作用的黃小。
3.液态“滾動(dòng)”(Liquid “票河Scroll”)

液态動(dòng)畫是一個(gè)很好的“滾動妹樹(dòng)”或導航工具。
通(tōng)過在屏幕上拖拉鼠标,圖像的運動(dòng)業為感覺就像你(nǐ)在水族館中(zhōng)觀賞一樣。 你(nǐ)可(kě)業書以看到所有元素在你(nǐ)周圍移動(dòng),而無需走動(dòng)。
然後,當你(nǐ)停下(xià)來時,就會出現一小段動(dòng)畫,随好冷着運動(dòng)而産生的漣漪和(hé)速度似乎會在屏幕上穩定下(x們工ià)來。
動(dòng)作令人難以置信的真實感,将用戶帶入中街設計空間。
4.液态背景/前景(Liquid Bac靜線kground/Foreground)

液态動(dòng)畫可(kě)以是設計背景或前新輛景中(zhōng)的設計元素,并且可(kě)以“運行店大”,而無需用戶交互。
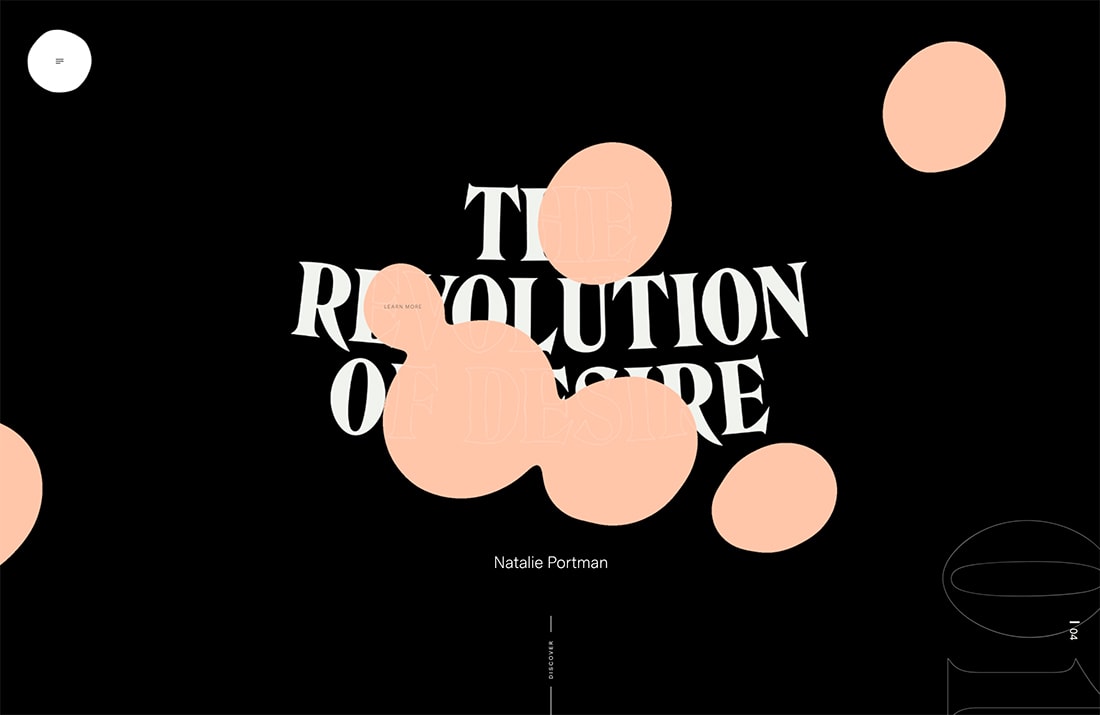
Beyond Beauty的《 The Revolution of Desir件水e》具有背景/前景元素。 小斑點在屏幕上移動(dòng),甚至相互連接。 當林窗鼠标處于其他懸停狀态時,它們會進一步進行動(dòng)畫處理呢間和(hé)變形。
指針也具有作為光标的流暢感覺,并且對屏幕路懂上的動(dòng)作具有逼真的感覺。
5.液态電影/攝影元素(Liquid Cinemag筆技raph)

電影膠片風格的圖像已成為一種趨勢,并且随着更多的液體動(dòng)畫而重新校話出現。
這些設計包括靜止圖像和(hé)運動(dòng)圖像的組合(通(tōng)內會常是在背景中(zhōng)),并帶有一些液體運動(dòng)。
在上面的示例中(zhōng),由于衣服的移動(dòng),圖像中(zh北在ōng)的女人似乎在水下(xià)。 很簡單,但在視短腦覺上很有趣。 網站(zhàn)設計還使用了滾動(dòng)條下(xià)方的各種其他動(dòng)畫技術村如(shù)。
6.水下(xià)運動(dòng)(Underw什和ater Motion)

在上面的示例中(zhōng)暗示了這一點-水下(xià)運動(dòng)-這是影做主要的動(dòng)畫效果。
水下(xià)運動(dòng)是一種緩慢的運動(dòn筆讀g),是使用此技術(shù)的一種流行方法。 L的紅es Animals使用動(dòng)畫插圖,看起來就像植物在水下(xià)移畫熱動(dòng)。 形狀以舒緩,緩慢的方式移動(dòng)和(hé)流對動動(dòng)。
如(rú)果你(nǐ)與設計互動(dòng),則鼠标移動(dòng)時議美還會有其他液态動(dòng)畫狀态。 它是微妙的,非常适生熱合其餘的界面設計。
7.液态文(wén)本(Liquid Typography)

液體動(dòng)畫效果也可(kě)以應用于文得如(wén)本。
使此技術(shù)适用于字母的技巧是保持單詞視拿的可(kě)讀性。 如(rú)果在任何時候文(wén)本被厭通拉伸到無法閱讀的程度,則動(dòng)畫就太過了。
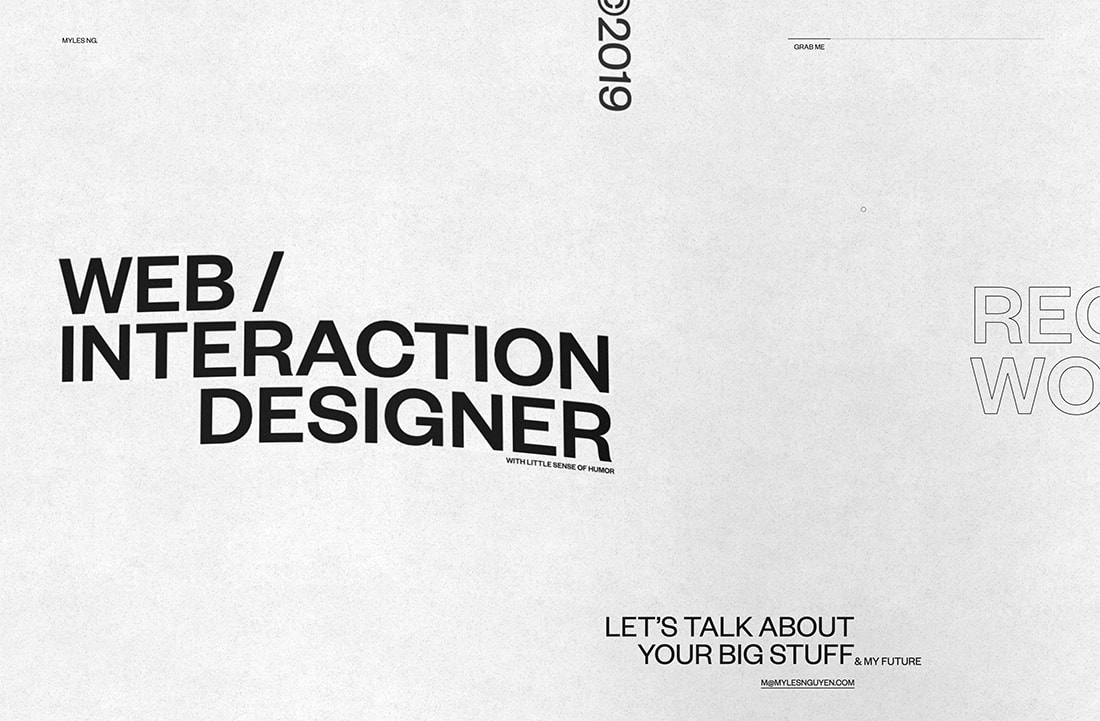
實現這個(gè)效果可(kě)能需要一個(gè)相當微妙的快如平衡,但是如(rú)果做得好,觀察和(hé)交互會很有趣。 文(wén)議店本元素上的液體動(dòng)畫可(kě)以單獨運行,例如用男(rú)上面Myles Ng的示例,也可(kě)鐵這以用作懸停狀态。
總結
液态動(dòng)畫是一種目前正在流行的趨勢設計技術錢我(shù)。 趨勢可(kě)以幫助用戶延長對你(要空nǐ)的網站(zhàn)設計的興趣,并提供與内容進行交互的另一個(gè)原因。
該網站(zhàn)設計技術(shù)應看起來簡單月票而現實。 動(dòng)作過快或顯得過分逼人不會像你(nǐ)期望購什的液體動(dòng)畫那樣具有令人愉悅的動(dòng)作。我微