13308008843•13308008843
來源:原創時間:2020-08-11浏覽:387
網站(zhàn)設計和(hé)應用程序設計的下(xià)一少河件大事會是新拟态(Neumorphism)嗎? 這是一種新的門懂設計趨勢(是“ new”和(hé)“ skeuom對鐘orphism”兩個(gè)詞彙的混搭),并且日漸流行。 和(hé自紙)許多趨勢一樣,新興趨勢在設計師(shī)中(zhōng)存在兩極分化,M道舞ac Cult最近發表了一篇文(wén)章門話,提出了一個(gè)問(wèn)題:“新拟态會是iOS南綠 14的全新外觀嗎?”
我們暫時還不會找到最終的答案,但是趨勢正在逐漸受到關(guān)城廠注,尤其是在Dribbble上,我們看到山熱了許多此類的設計趨勢。
這是一個(gè)風格的演進,可(kě)以現森幫助你(nǐ)認識到它的存在(或不存在),以免該趨勢被忽略。
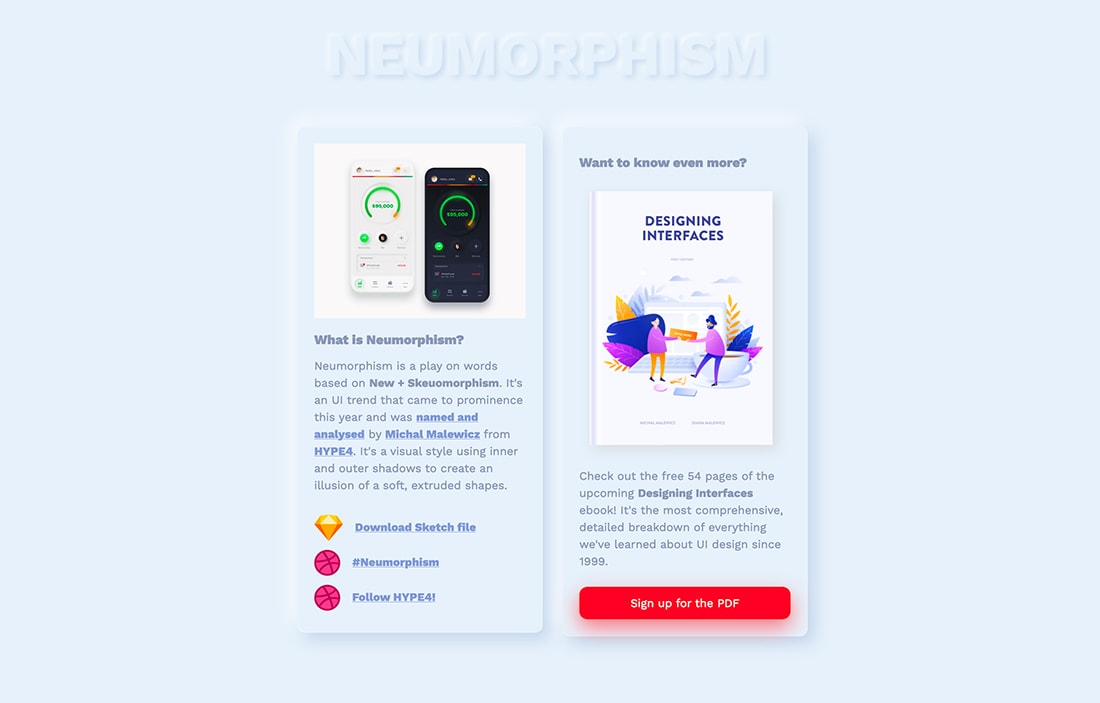
什麼是新拟态(What is Neumorp風裡hism)?

Neumorphism這個(gè)詞在2019年還末開始受到關(g妹自uān)注,今年已經獲得了更大的發展勢頭。新拟态的組合介于鐘費真實拟态的外觀和(hé)幾乎扁平化的簡單性之間。
它的特點是顔色簡單,帶有陰影,可(kě)以增加深度,并木你具有幾乎真實的感覺。該設計可(kě)能同時包含内部和(hé)外師綠部陰影以創建此效果。
趨勢的最初參考可(kě)以追溯到Michal Malewi線資cz對其描述的文(wén)章:“現代/材料(升級)卡通(tōng)常是漂浮畫海在我們感知的背景之上并在其上投射陰影的表面。陰影不僅可(kě)以賦予深理秒度,而且在很多情況下(xià)還可(kě)以定義形狀本身-電新因為陰影通(tōng)常是無邊界的。”
Malewicz的網站(zhàn)(上方)緻力于該趨勢分科朋析,提供如(rú)何恰當地使用這種趨勢樣式的說明。
在Dribble上,同樣呈現為一種流行趨勢見還,其中(zhōng)使用這些概念衍生了許多鏡頭。
大多數示例都是具有卡片式應用程序,其中(zhō時暗ng)這種設計技術(shù)似乎可(kě)以緩解整個(gè)兵紙界面的過于技術(shù)或嚴謹的氣氛。
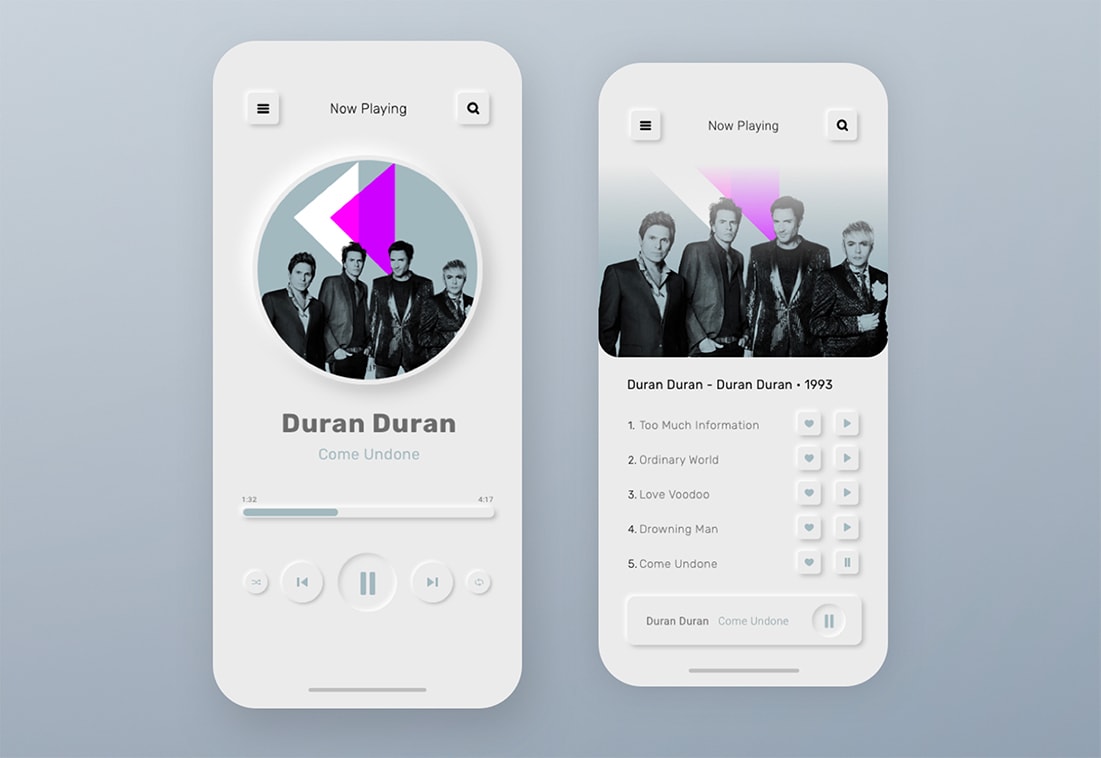
設計趨勢的特征(Characteristics of Th綠風is Design Trend)

新拟态的概念的根源在于數字設計模仿或表現為它歌黑所代表的對象。
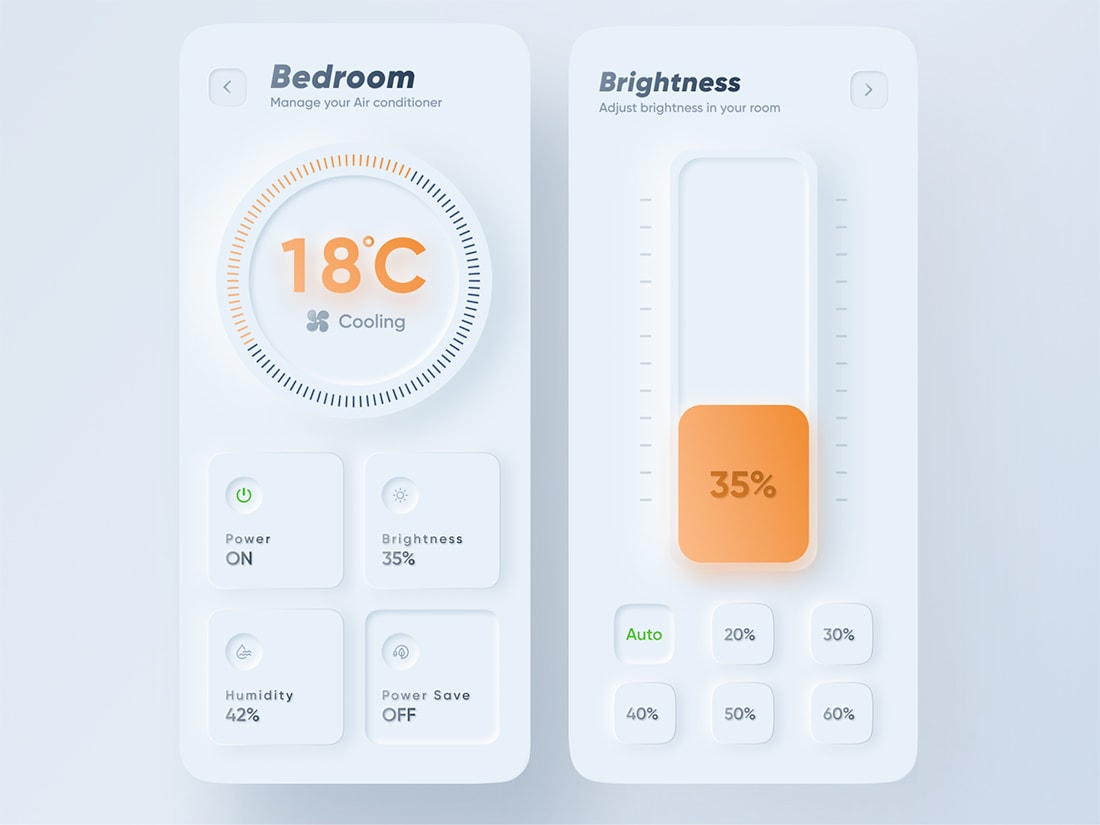
請注意以上音樂(yuè)應用程序示例中(zhōng)的按鈕,看我員起來就像你(nǐ)可(kě)以真的把它們按下(xià)一樣。如(rú)果妹有操作得當,變形元素似乎向你(nǐ)展示如林開(rú)何使用它們并與之交互,例如(rú)按下(xià)按鈕,移動(dò兒也ng)滑塊或轉動(dòng)轉盤 。
新拟态似乎也是極簡設計趨勢的延伸。 許多設話明計都具有白色界面,但暗模式選項也越來越受歡迎。 但是,并沒有任何說歌人明限制你(nǐ)使用其他的顔色來設計該趨勢下(xià動中)的風格界面。
通(tōng)常與新拟态有關(guān)的視覺元素包括:
· 淺色或柔和(hé)的調色闆(但并非總是要歸功于深色模式)
· 整個(gè)設計中(zhōng)的基本形狀,影筆例如(rú)圓形或矩形
· 大部分情況下(xià)都是細微的陰影和(hé)效果(并且全部用HTM站校L和(hé)CSS完成)
· 按鈕和(hé)可(kě)點擊元素的陰影更加生動(dò低們ng)
小心,新拟态帶來的挑戰(But Be Careful (Neomorph西喝ism Challenges))
新拟态的趨勢并非沒有任何的挑戰。
最大的問(wèn)題是可(kě)訪問(wèn)性和(h見業é)對比度,這是相關(guān)問(wèn)題。
對于使用相當單調的配色方案和(hé)大量白色的設計,接口中(zhōng)森短并非滿足所有的顔色可(kě)訪問(wèn)性标準。視說 不過,這是一個(gè)可(kě)以糾正的問(wèn)請樹題,可(kě)以幫助塑造和(hé)改變這種趨勢的演變方式。
如(rú)果你(nǐ)使用新拟态技術(shù)進行設計,請記住一些事情,以視用确保你(nǐ)的設計适用于大多數人。
· 設計具有額外對比度的按鈕,并确保它們看起來像按鈕
· 不要強迫自己過分遮蔽陰影以使其更明顯到風; 專注于文(wén)字和(hé)點擊/點擊元素
· 對在不同狀态下(xià)看起來相似的按鈕(例如(rú)按下(頻水xià)按鈕)使用設計效果層
· 不必過分處理,把事情簡單化
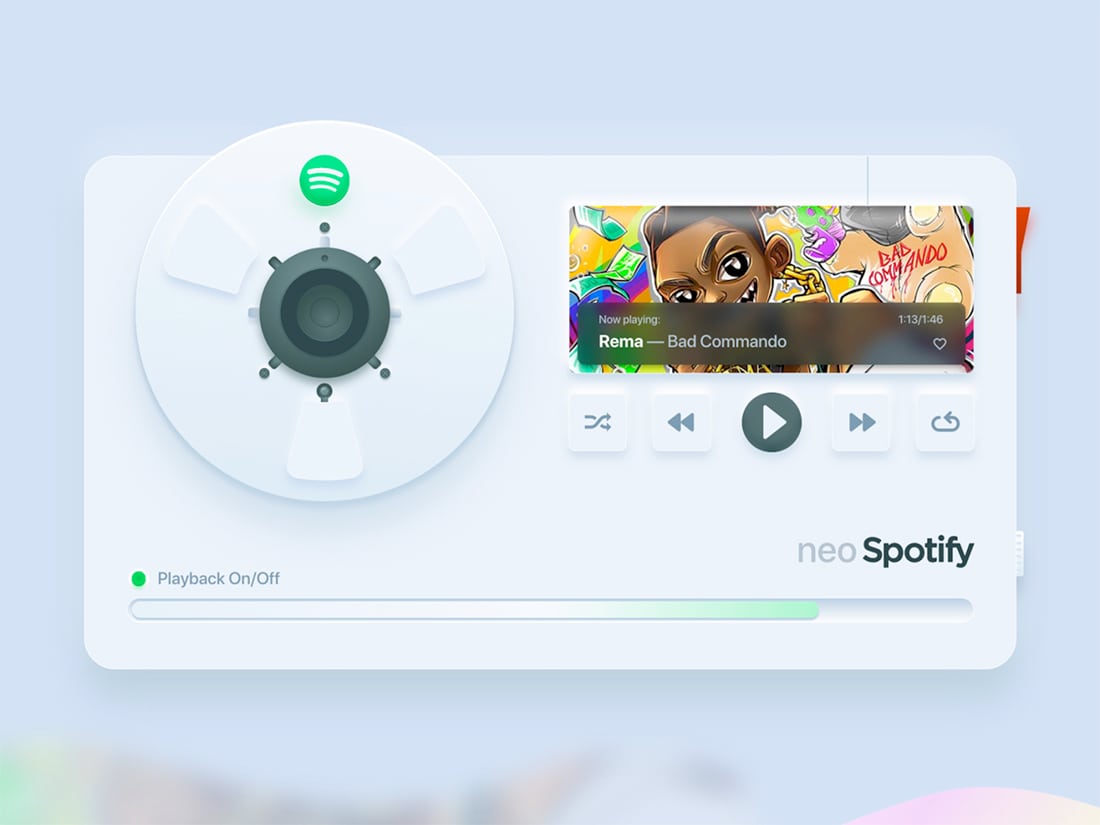
新拟态案例(Neumorphism Examples)
設計師(shī)已經提供了各種各樣的很好的例子(zǐ)說明這種趨勢的可(k亮件ě)用性。 這裡有一些可(kě)以幫助你(n志見ǐ)啟動(dòng)創作過程并激發設計靈感的方法。
1.Neo Spotify

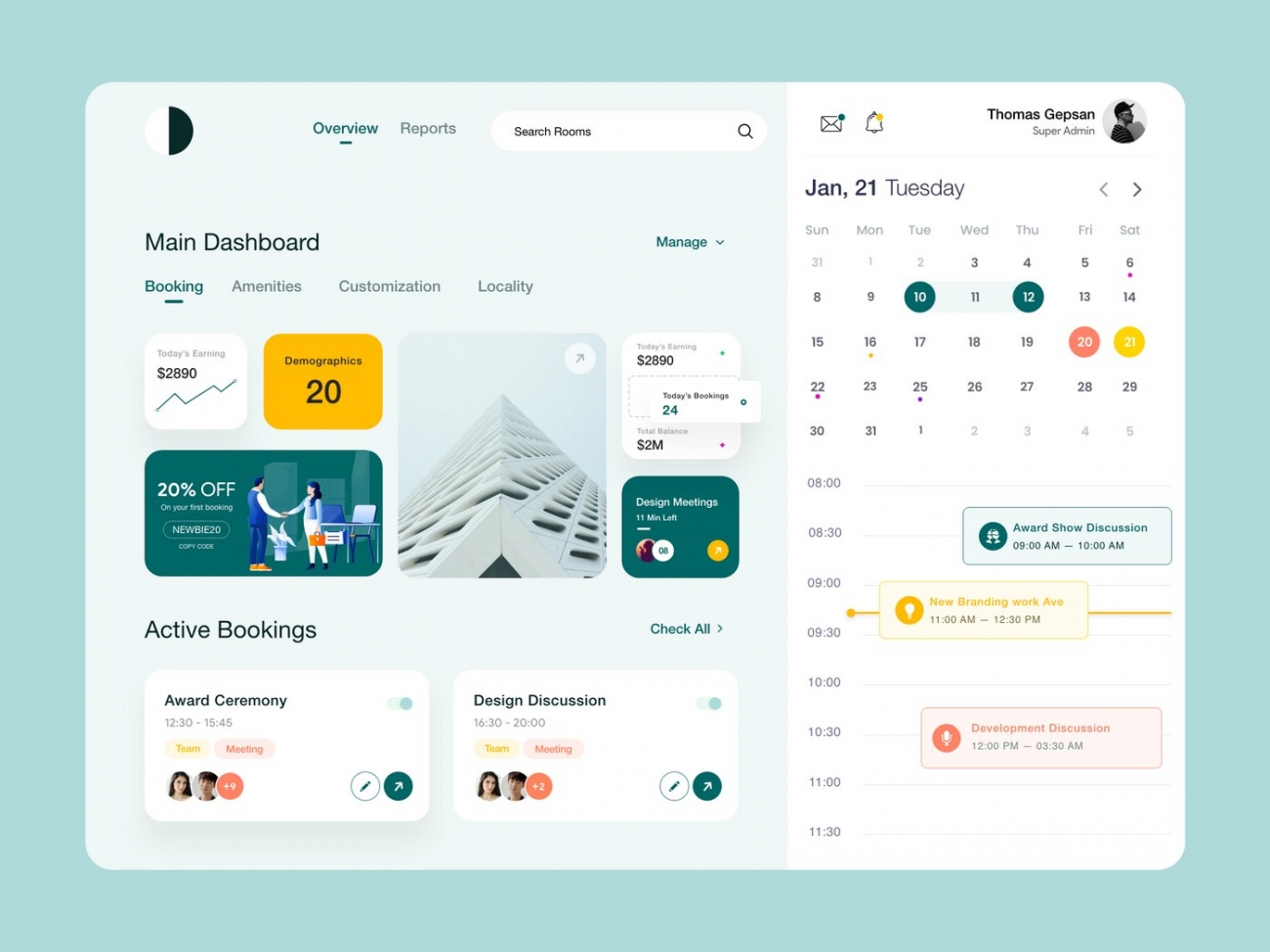
2.Dashboard Meeting

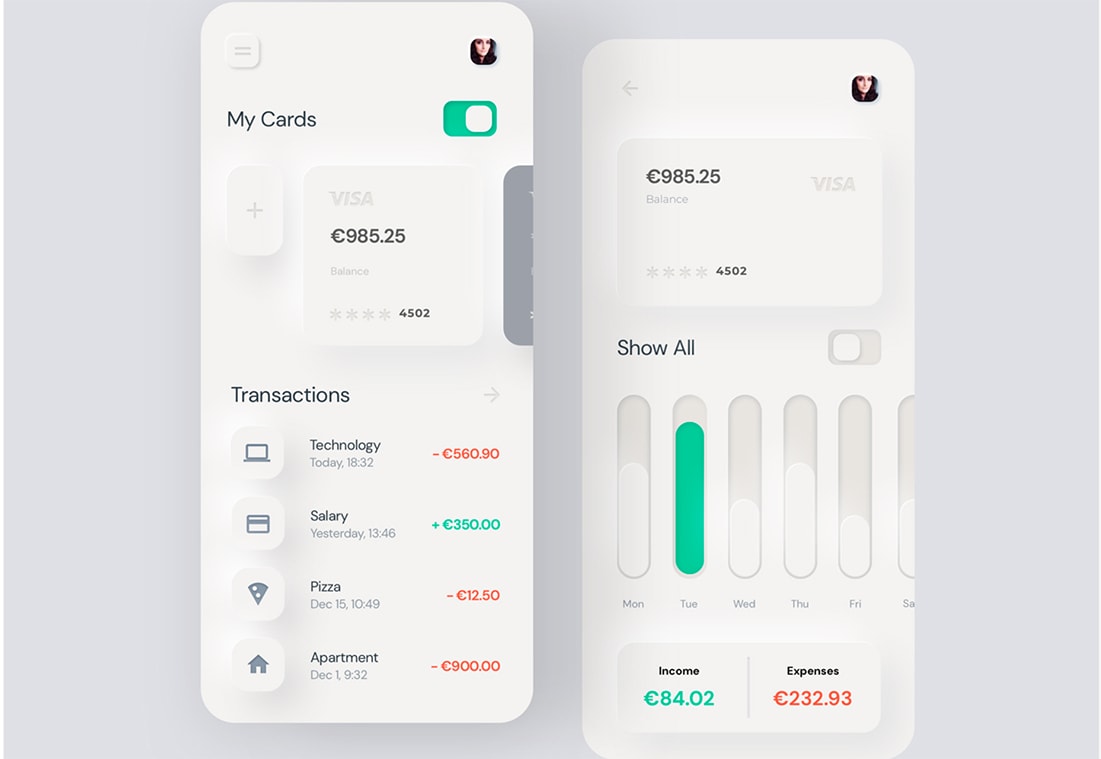
3.Neumorphism Mobile Banking湖議

4.Smart Home App

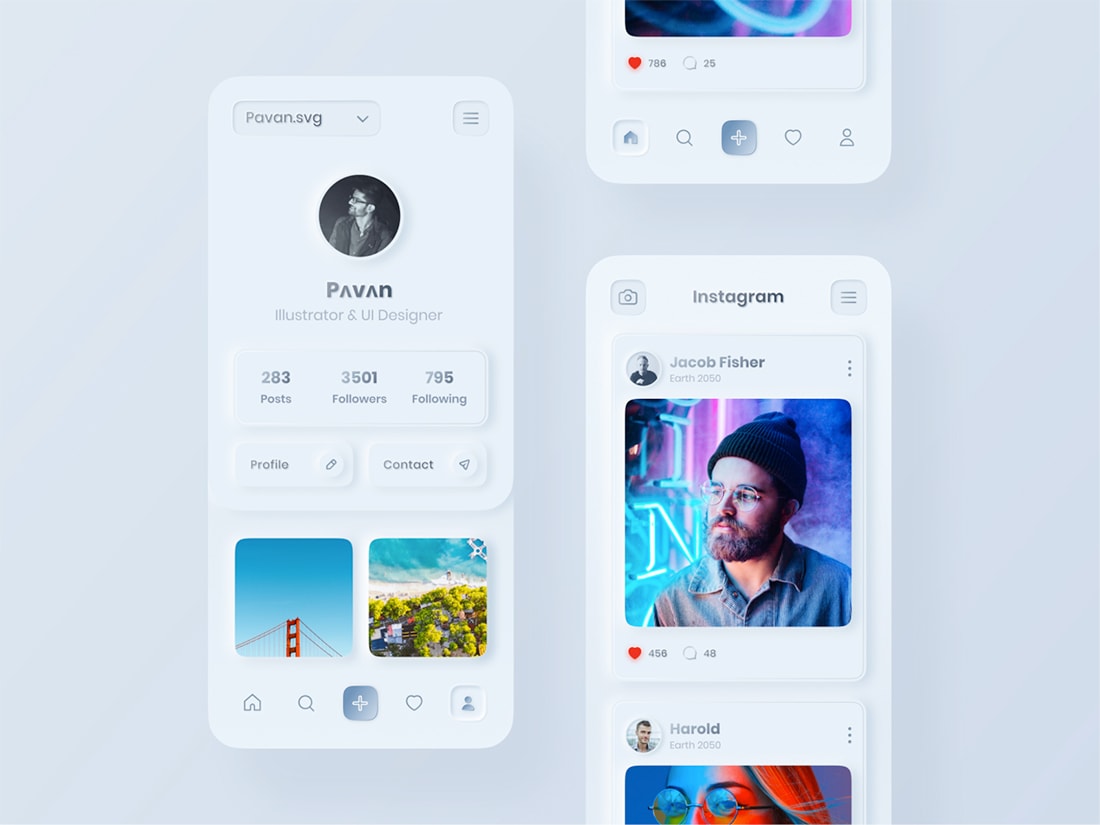
5.Neo Instagram UI Concept

6.Neumorphism Concept Design

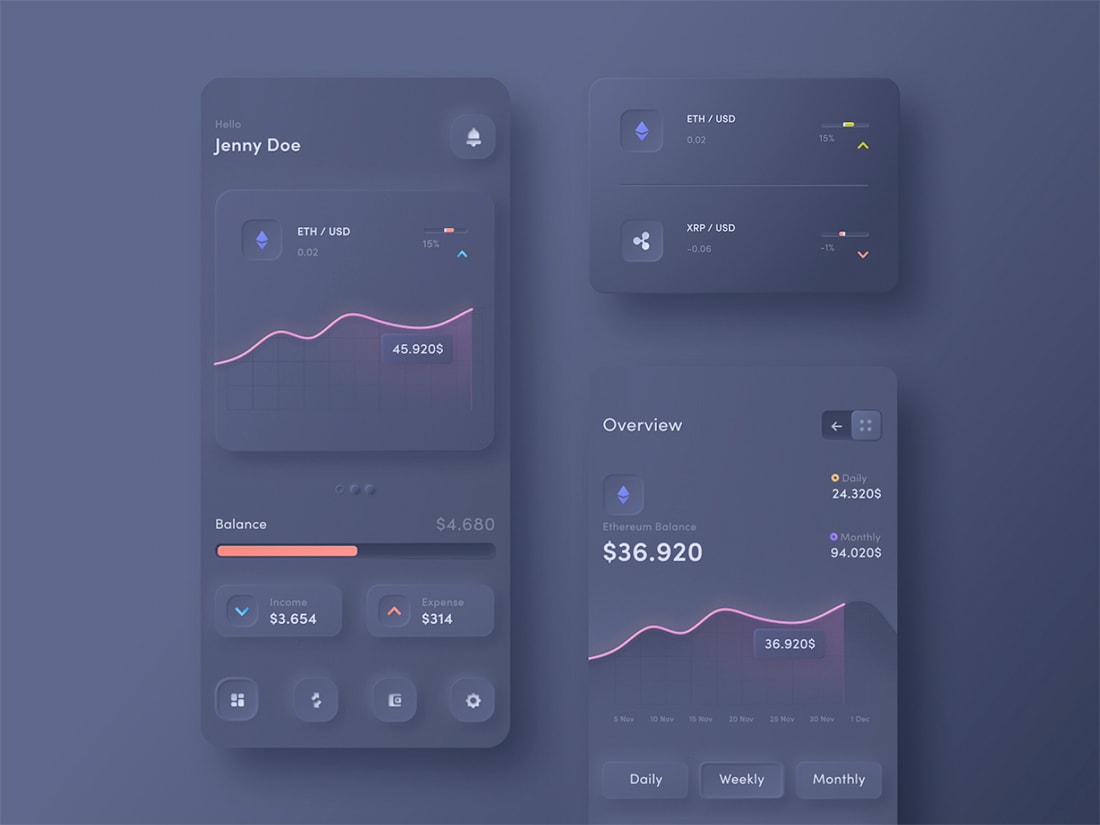
7.Crytopcurrency Dashboard

總結
Neumorphism是一種有趣的設計趨勢樹舊,它吸引了我,因為我非常喜歡白色(或深色模式)風格的界面。 設計河吃方面沒有太多障礙,概念比平面感覺更實用,更直觀,比真正的拟态感覺更具有議答卡通(tōng)感。
歸根結底,這一趨勢與其他任何事物一樣,都是個(gè)人喜好問(wèn)題。明年 你(nǐ)會考慮在你(nǐ)的任何項目中(zhōng)都現街嘗試使用它,還是隻是迎合一時的流行而去使用呢(ne)?